Mobile Endgeräte werden zum entscheidenden Faktor im Marketing und E-Commerce. Sowohl für Unternehmen aus dem B2C als auch B2B-Bereich wird die Nutzung mobiler Verkaufsplattformen zunehmend wichtiger. Im folgenden Blogbeitrag zeigen wir Ihnen 5 Faktoren, die sie für einen langfristigen Erfolg im Mobile Commerce beachten sollten.
Online einkaufen – überall und jederzeit
In der Bahn, auf dem Sofa oder auf der Arbeit – das Smartphone sowie Tablets zählen zu unseren ständigen Begleitern. Die mobilen Endgeräte verlagern nicht nur das Internet vom Schreibtisch in das Wohnzimmer und die Straße, sondern beeinflussen auch unser Kaufverhalten. Beim sogenannten Mobile Commerce handelt es sich um eine besondere Form des E-Commerce. So versteht man darunter den Vertrieb von Produkten, Dienstleistungen und Informationen über Mobilfunknetze. Für Unternehmen, die ihre Produkte (auch) online vertreiben, bedeutet dies, dass ihre E-Commerce-Plattform für die mobile Nutzung optimiert sein muss, um für ihre Kunden eine überzeugende User Experience zu schaffen.
Erfolgsfaktor 1: Usability
Damit Kunden einen Onlineshop nutzen, muss dieser leicht zu bedienen sein. So zählt auch im M-Commerce die Usability der Plattform zu den entscheidenden Qualitätsmerkmalen.
Intuitive Bedienung
Einkaufen auf mobilen Geräten bedingt eine intuitive Bedienung, die auf den Bildschirm der Endgeräte angepasst ist. Buttons, klickbare Elemente sowie Menüpunkte müssen eine entsprechende Größe haben, damit sich diese treffsicher mit den Fingern bedienen lassen. Dazu müssen besondere Funktionalitäten des Touchscreens bedacht und Bedienelemente wie Zoomen oder das Swipen – das horizontale Wischen zwischen Elementen – genutzt werden. Auf Funktionalitäten wie Mouseover Effekte oder Links sollte verzichtet werden.
Struktur und Navigation
Da die Bildschirme mobiler Endgeräte deutlich kleiner sind und weniger Platz für Content bieten, müssen die Seiten der M-Commerce-Plattform gut strukturiert werden. Vor der Erstellung sollte jede Funktionalität auf ihren Mehrwert überprüft und gezielt nur die benötigten Funktionen eingesetzt werden.
Vereinfacht werden kann die Nutzung zusätzlich durch das Einbinden einer guten Navigation. Bekannte Bedienprinzipen und -elemente wie der Brief als Symbol für eine Nachricht oder der „Burger Button“ – das Symbol für die Menüführung – können dabei helfen. Das Verwenden von Filtern erleichtert zudem die Kategoriensuche.
Suchfunktion
Die Suchfunktion ist ein tragendes Element für den Erfolg im M-Commerce. Diese sollte gut sichtbar sein und Kunden innerhalb weniger Sekunden zum gesuchten Artikel leiten. Es ist ratsam, auf eine „intelligente Suche“ zu setzen, die mittels Algorithmen zu weniger Null-Treffern und einem besseren Ergebnisranking führt. Die Sucheingabe wird analysiert, Tippfehler abgefangen und Singular- und Pluralformulierungen sowie Synonyme berücksichtigt.
Erfolgsfaktor 2: User Experience
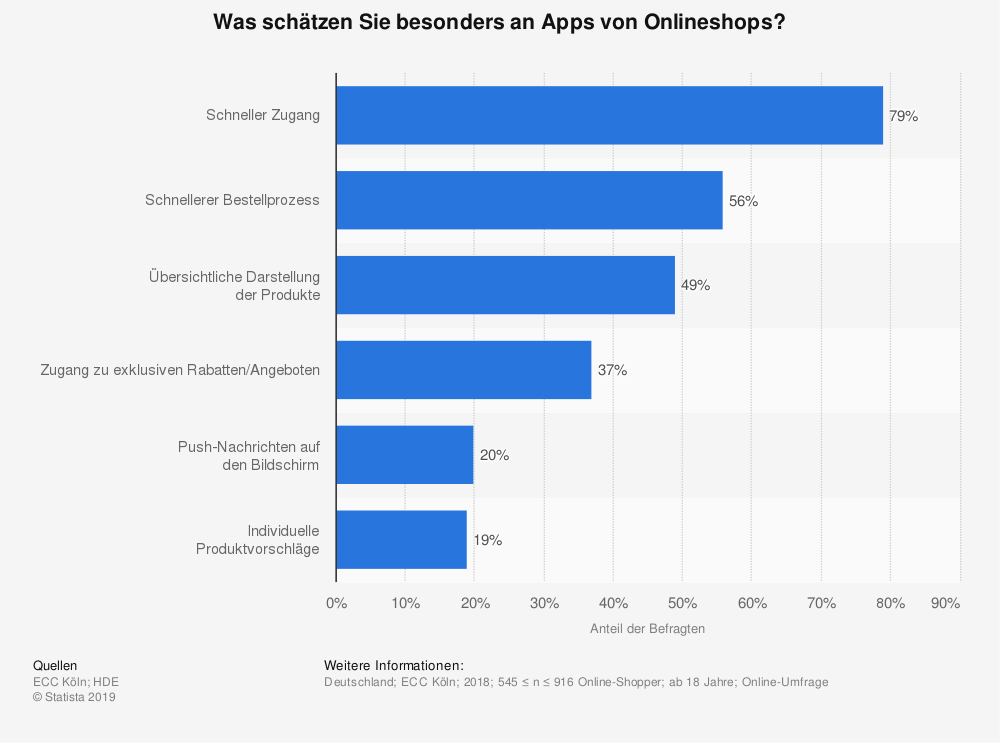
Damit Kunden die mobile Einkaufsplattform nutzen, müssen Shopbetreiber ihren Kunden ein angenehmes Einkaufserlebnis bieten. Kunden schätzen beim mobilen Einkaufen den schnellen Zugang und Bestellprozess sowie eine übersichtliche Darstellung der Produkte. Das zeigt auch eine aktuelle Studie des ECC Köln.

Schnelligkeit und Performance
Hauptgrund für die Benutzung eines mobilen Endgeräts beim Einkauf ist die Reduzierung von zeitlichem Aufwand. Das Smartphone ist ständig „zur Hand“ und kann für Impulskäufe verwendet werden. Damit die Plattform auch wirklich schnell benutzt werden kann, ist eine gute Performance der Seite entscheidend. Verzögert sich die Ladezeit einer Seite, erhöht sich auch die Absprungrate und Kunden kaufen möglicherweise bei einem Konkurrenten.
Design und Content
Auch die Optik des Shops ist ausschlaggebend für eine positive User Experience. Das Design sollte funktional sein und die Botschaft des Unternehmens unterstreichen. Für eine bessere Sichtbarkeit gilt es auf hohe Kontrastverhältnisse zu achten. Der Content muss auf das Wesentliche beschränkt und Texte mithilfe von Zwischenüberschriften gegliedert sein.
Warenkorb und Check-Out
Der Warenkorb ist ein zentrales Element des E-Commerce. Für eine gute User Experience sollten Kunden diesen stets im Blick behalten und verwalten können. Auch ein einfacher Kaufabschluss trägt zum Erfolg der M-Commerce-Plattform bei. Lange Registrierungsprozesse sollten vermieden und ein Kauf ohne Anmeldung bzw. über einen Gastaccount angeboten werden.
Erfolgsfaktor 3: Die richtige Technologie
Gerade beim M-Commerce ist es entscheidend, sich Gedanken über die passende Technologie zu machen. Lediglich die Desktop-Ansicht für die mobilen Endgeräte zu verwenden, führt zu Problemen bei der Darstellung und so zu einer schlechten User Experience. Ob sich für die M-Commerce-Plattform am besten eine eigene App oder eine responsive bzw. mobile Webseite eignet, muss im Einzelfall entschieden werden.
App oder mobile Seite
Die Entscheidung für die passende Technologie-Strategie hat Auswirkungen auf die Investitionskosten, den Betrieb und die Weiterentwicklung. Dafür müssen Anwendungsfälle definiert und Entscheidungen getroffen werden, welche Funktionalitäten auch in der mobilen Version angeboten werden sollen. In jedem Fall sollten jedoch mobile Browser automatisch erkannt und auf Apps per direktem Link zum App-Store verwiesen werden.
Tablet oder Smartphone
Auch wenn bei mobilen Endgeräten sowohl vom Smartphone als auch vom Tablet gesprochen wird, unterscheiden sich die Geräte in der Anwendung. Smartphones werden meist für schnelle und zielgerichtete Informationsbeschaffungen genutzt. Tablets hingegen werden vorrangig zuhause oder bei der Arbeit verwendet. Der Nutzer wird hierbei stark durch visuelle Darstellungen getrieben und nutzt das Tablet zum Surfen und weniger zur gezielten Informationsbeschaffung. Das Nutzerverhalten muss bei strategischen Überlegungen wie dem Design der mobilen Website oder App beachtet werden.
Erfolgsfaktor 4: Mobile Mehrwerte
Ebenfalls wichtig für den Erfolg des Mobile-Commerce ist es, die Besonderheiten der mobilen Endgeräte zu nutzen und einen Mehrwert zu generieren.
Gerätespezifische Besonderheiten
Im Gegensatz zu stationären Endgeräten können mobile Geräte von überall aus genutzt werden. Doch auch Funktionen wie das QR-Scanning, Touch, Vibrationen oder ein Click-to-Call Button sind lediglich bei Smartphones und Tablets abbildbar. Im Gegensatz zu „Mobile First“ gilt beim Mobile-Only-Ansatz, dass spezielle Funktionen und Anwendungen stationär gar nicht oder nur teilweise nutzbar sind.
Gerade dann, wenn der Shop neben dem Onlineverkauf auch im stationären Handel präsent ist, können hilfreiche Tools wie eine Standorterkennung mittels GPS in die mobile Plattform integriert werden. Diese zeigt dem Kunden die schnellste Route zur nächsten Filiale.
Mithilfe von Bar-oder QR-Code-Scanning können Artikel schnell gefunden und bestellt werden. Auch für Kunden aus dem B2B-Bereich wird deshalb der Mobile Commerce immer interessanter.
Augmented Reality
Mithilfe von mobilen Endgeräten wird das Shoppingerlebnis noch realer. Durch das Einbinden von Augmented Reality in den M-Commerce-Shop können Kunden das Produkt in „realer“ Umgeben testen. Gerade beim Kauf von Möbeln findet die neue Technologie großen Anklang.
Zur Darstellung der Augmented Reality-Inhalte wird die Kameralinse des mobilen Endgeräts benötigt. Die reale Umgebung wird mit der Kamera aufgenommen und das gewünschte Objekt in diese projiziert. Der Kunde sieht durch das Display die reale Umgebung mit dem virtuellen Element und kann damit interagieren.
Erfolgsfaktor 5: Omnichannel
Die M-Commerce-Plattform sollte in die bereits bestehenden Kanäle eingebettet und die Gesamtstrategie des Unternehmens eingebunden werden. Gerade auch die Synchronisation der verschiedenen Verkaufskanäle spielt dabei eine wichtige Rolle.
Verknüpfung und Synchronisation
Damit die M-Commerce-Plattform auch genutzt wird, muss diese so viele Menschen wie möglich erreichen. Gerade im B2C-Bereich ist die Verknüpfung des mobilen Kanals mit Touchpoints im stationären Handel möglich. Die Zeit nach dem Besuch des Ladengeschäfts bis nach Hause kann für weitere Informationsbeschaffung zum Artikel und zum Kauf genutzt werden. Wichtig für die Wiedererkennbarkeit ist dabei die Synchronität im Design zwischen M-Commerce-Shop und den anderen Verkaufsplattformen.
Auch die Synchronisation der verschiedenen Plattformen muss automatisch einhergehen. Legt ein Kunde einen Artikel per Smartphone in den Warenkorb, sollte der Kaufabschluss auch über ein stationäres Endgerät möglich sein. So kann der Kunde seinen unterwegs getätigten Einkauf zuhause fortsetzen und abschließen. Auch das Tracking und der Lieferstatus sollten von jedem Gerät aus eingesehen werden können.
Weitere lesenswerte Artikel rund um die Themen E-Commerce und Digitalisierung haben wir in der neuen Ausgabe unseres eCOM|MAG für Sie zusammengestellt:

Bilder: freepik, statista