Eins steht fest: Das Smartphone ist das Lieblingskind des modernen Menschen, Desktop-PCs und auch Tablets können da nicht mithalten. Deswegen hört man immer öfter das Credo „Mobile Only“. Welche Konsequenzen hat das für den E-Commerce?
Handlich, mobil, intuitiv und zukunftsweisend
Mobile Endgeräte wie Smartphones und Tablets werden immer wichtiger, deswegen fokussieren sich Unternehmen bei ihren Web-Auftritten und Onlineshops zunehmend auf diese Geräte. Nachdem vor ein paar Jahren Responsive Web Design durch das Credo Mobile First abgelöst wurde, heißt es nun: Mobile Only.
Welche Vorteile bringt die volle Konzentration auf mobile Endgeräte?
Warum Mobile Only?
Die Internetnutzung unterliegt einem stetigen Wandel. Vor allem wenn es darum geht, über welche Geräte auf das World Wide Web zugegriffen wird. Der Siegeszug des Internets startete zunächst mit stationären Computern (Desktop), emanzipierte sich durch die Markteinführung von Smartphones in Richtung Responsive Webdesign und Mobile First, um schließlich beim aktuellen Trend Mobile Only anzugelangen.

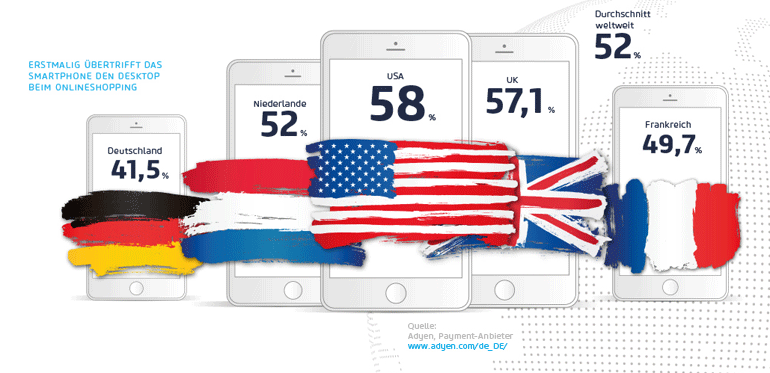
Um die steigende Relevanz von Mobile Only zu verstehen, macht es Sinn, die aktuellen Entwicklungen des Internetverkehrs genauer zu betrachten: Wie verschiedene Studien zeigen, verbringen Internetnutzer mittlerweile rund 60 Prozent ihrer Onlinezeit in Apps und mobilen Browsern. Zu den beliebtesten Anwendungen gehören hierbei Onlineshopping-Apps. Diese sorgen dafür, dass mittlerweile weltweit über 50 Prozent des gesamten Umsatzes im Onlineshopping über mobile Endgeräte generiert wird.
Aufgrund dieser Entwicklungen setzen viele Online Pure Player längst auf Mobile Only. Bei den großen Playern besuchen allein 75 bis 85 Prozent der Kunden den jeweiligen Onlineshop per App.
Damit Unternehmen einen Nutzen aus der aktuellen Entwicklung von Mobile First zu Mobile Only ziehen können, sind ein paar Dinge zu beachten. So sollten (mobile) Onlineshops etwa um Apps ergänzt werden, die vollständig nutzerorientiert sind: schnell, übersichtlich und vor allen Dingen verkaufsorientiert und intuitiv.
Durch die Beschaffenheit mobiler Geräte darf die Desktop-Version nicht einfach übernommen werden. Bisher haben viele Unternehmen es sich einfach gemacht, indem sie schlicht eine responsive Webseite angeboten haben.
Allerdings ist Responsive Webdesign angesichts der Nutzungsentwicklungen nicht mehr die richtige Herangehensweise bei der Planung, Entwicklung und Konzeption von Internet- und E-Commerce-Auftritten.
„Desktop wird zum Dino.“
Prof. Gerrit Heinemann E-Commerce-Professor
Weshalb Menschen eher ein Mobilgerät bevorzugen
Die wesentlichen Vorteile mobiler Endgeräte liegen im wahrsten Sinne des Wortes auf der Hand: Der Nutzer hat im Normalfall immer sein Smartphone dabei und sofort griffbereit, außerdem basiert die Bedienung des Touchscreens auf natürlichen Verhaltensweisen wie etwa Gesten zur Kommunikation oder zur Untermalung von Aussagen beim Sprechen. Die Inhalte lassen sich auf einem mobilen Gerät per Fingerbewegung direkt auf dem Display zoomen, jede Berührung erzeugt eine Aktion. Diese Natürlichkeit ist bei Desktop-Geräten nicht gegeben. Hier erfolgt die Informationseingabe über erlernte Eingabebefehle per Tastatur und Maus.
Diese Bewegungen wirken im Vergleich zu Mobile unnatürlich, da die Befehle über ein externes Eingabegerät eingetippt oder angeklickt und schließlich auf einem weiteren peripheren Gerät – dem Bildschirm – dargestellt werden. An mobilen Geräten hingegen erfolgt die Eingabe eines Befehls oder einer Information direkt auf dem Endgerät. Um eine Kaufentscheidung zu erleichtern und dem Nutzer höchstmöglichen Komfort zu bieten, sollte genau diese Intuition genutzt werden.
Definition: Was ist ein Mobile Device?
Als mobile Geräte gelten Smartphones, Phablets (extragroße Smartphones) und Tablets. Tablets machen jedoch in der weltweiten Nutzung lediglich ein Prozent aus und können deshalb vernachlässigt werden. Bei Erhebungen, die „Mobile“ aufführen, ist also hauptsächlich von Smartphones auszugehen. Deshalb könnte man Mobile Only eigentlich auch als „Smartphone Only“ verstehen.
Die Möglichkeiten sind auf mobilen Geräten vielseitiger
Die Onlineshop-Entwicklung im Sinne einer Mobile-Only-Strategie unterscheidet sich besonders in einem Punkt zu Mobile First: Eine Anwendung wird auf Basis von Funktionen konzipiert, die ausschließlich auf mobilen Geräten durchführbar sind.
Aktionen wie QR-Code-Scanning, der Einsatz der Smartphone-Kamera, Touch, Vibrationen oder die Ortung des Gerätes via GPS sind lediglich mobil anwendbar und entfallen in der Benutzung derselben Anwendung auf einem stationären Endgerät. Im Gegensatz zur Mobile-First-Strategie werden diese Aktionen bei Mobile Only für stationäre Endgeräte gar nicht umgesetzt, da die meisten schlichtweg nicht abbildbar sind. Somit unterscheiden sich innerhalb des Mobile-Only-Ansatzes die Anwendungen darin, ob sie stationär gar nicht (Beispiele: Snapchat, musical.ly) oder nur teilweise nutzbar (Instagram) sind.
Grundlegende Interaktionen, wie Uploads von Inhalten, die mit dem mobilen Gerät gescannt wurden, rein haptische Interaktionen wie das Vergrößern oder Verkleinern von Inhalten per Fingerbewegung sind bei stationären Geräten nur über Umwege oder gar nicht realisierbar.
Außerdem ist es notwendig bei mobilen Anwendungen auf Eventualitäten, wie schlechter Internetempfang oder zeitlich begrenzte Nutzungsmöglichkeiten (zum Beispiel beim Pendeln mit der U-Bahn) zu achten. Solche Situationen sollten bei der Konzeption einer App immer mit eingeplant sein.
Um eine Mobile-Only-Anwendung zu erstellen, welche diese Bedürfnisse in vollem Umfang befriedigen kann, bietet sich neben mobilen Webseiten und nativen Apps die Konzeption von sogenannten Progressive Web Apps an. Diese imitieren das Look and Feel einer nativen App in vollem Maße und eine manuelle Installation ist – im Vergleich zu einer nativen App – nicht mehr nötig. Mit Progressive Web Apps können Anwendungen umgesetzt werden, die eine intuitive Bedienung vermitteln, sei es beim Onlineshopping oder durch die Nutzung der Kameratechnologie.
Use Cases und alltägliche Einbindung
Intuitive und somit nutzerfreundliche Anwendungen können den Alltag unterstützen und begleiten. Hier ein Beispiel: Eine Familie bummelt durch die Stadt, und die Tochter sieht etwas in einem Schaufenster, das sie unbedingt haben möchte. Die Eltern können sofort mit ihren Smartphones den Produkt-Preis im Internet vergleichen. Bei Bedarf wird der Artikel nun direkt und bestenfalls ohne die umständliche Eingabe von Kontaktdaten per 1-Klick-Bestellung geordert oder zumindest auf die Merkliste gesetzt. Eine weitere Option wäre, den gewünschten Artikel durch das Abfotografieren des Barcodes direkt in den Warenkorb zu legen und zu bestellen.
All diese Möglichkeiten und Aktionen sind vielfältig ausbaubar und am Desktop nur bedingt umsetzbar. Mobile Only ist keine Spielerei, sondern die logische Konsequenz der technologischen Möglichkeiten und Entwicklungen sowie dem natürlichen Interaktionsverhalten des Menschen.
Beispiele für Mobile Only im B2B
Im B2C steht ein einfaches, übersichtliches Kauferlebnis im Vordergrund, das durch emotionale Entscheidungen des Nutzers beeinflusst wird. Im B2B-Bereich lautet die Devise bislang „getting things done fast“ und der emotionale Aspekt rückt eher in den Hintergrund. Dennoch spielt auch im B2B die Mensch-Maschine-Interaktion eine tragende Rolle, sodass eine komfortable Bedienung und Emotionalität auch hier nicht zu vernachlässigen sind!
Mittlerweile sollte neben der Möglichkeit, Artikel über die Artikelnummer zu ordern, auch der Erwerb eines Artikels durch das Scannen von Bar- oder QR-Codes geboten werden. Somit wird es auch im B2B-Bereich zunehmend wichtiger, auf ansprechendes Design und Nutzerfreundlichkeit zu setzen, um vom aktuellen Trend profitieren zu können.
Fazit
Mobile Only ist eine Entwicklung, die allem voran die Planung, Konzeption und Umsetzung von E-Commerce-Plattformen nachhaltig beeinflussen wird.
Onlineshops sind dank einer auf Mobile-Only-basierenden Strategie intuitiver und interaktiver. Die volle Ausschöpfung der Potenziale von Smartphones ist folgerichtig und unumgänglich. Um sich also auf die Vorlieben (potenzieller) Kunden dauerhaft und effektiv einlassen zu können, muss der Mobile-Only-Ansatz im E-Commerce umfassend und kontinuierlich gelebt werden.
Der aktuelle Mobile-Only-Trend impliziert allerdings nicht, dass Geräte wie Desktop-PCs und Laptops von jetzt auf gleich überflüssig sind oder vernachlässigt werden dürfen. Fakt aber ist, dass Smartphones in der Nutzung immer populärer werden. Ein Konsens muss also zwischen beiden Seiten gefunden werden.
Die Lösung scheint schon gefunden: Progressive Web Apps füllen genau diese Lücke, denn sie sind plattformunabhängig und bilden eine Kombination aus mobiler und stationärer Technologie. Letztendlich dient aber auch diese Technologie als Hinführung zum Mobile-Only-Ansatz.
Bilder: netz98, Freepik, Ayden