Wir haben mittlerweile gelernt, wie wichtig es ist, auf individuelle Benutzerbedürfnisse einzugehen. Doch sind wir oft vorschnell dabei, Szenarien zu bilden und zu entscheiden, mit welchen Wünschen wohl die einzelnen Zielgruppen unsere Webseite besuchen. Daraufhin wird dann häufig entschieden, welche Inhalte auf welchen Endgeräten angezeigt werden. Aber ist das beim aktuellen Nutzerverhalten, das immer mobiler wird, die richtige Herangehensweise?
Ist es möglich, vom Device auf das Nutzerverhalten zu schließen?
Nutzergruppen unterscheiden sich offensichtlich hauptsächlich darin, welches Gerät sie verwenden. Ein Smartphone-Besitzer ist mobil unterwegs und das bedeutet, er hat wenig Zeit und interessiert sich vermutlich eher für „Location Based Services“ wie beispielsweise die Information, wo sich der nächste Geldautomat befindet. Durch diese Herangehensweise sind derzeit viele mobile Webseiten „abgespeckte“ Varianten der Desktop-Version, sozusagen aufs Wesentliche konzentrierte Versionen. Die wichtigsten Funktionen wurden herausgearbeitet und sind für den mobilen Nutzer sofort verfügbar.
Mal abgesehen davon, dass es in einigen Fällen schade ist, dass nicht auch in der Desktop-Version eine deutliche Priorisierung vorgenommen wird, gibt es noch ein anderes Problem: Wenn Sie sich tiefer mit den Benutzern und deren Verhalten auseinandersetzen, bemerken Sie, dass die Festlegung auf ein Szenario gar nicht so einfach ist.
Die Bedeutung von Smartphones wächst stetig
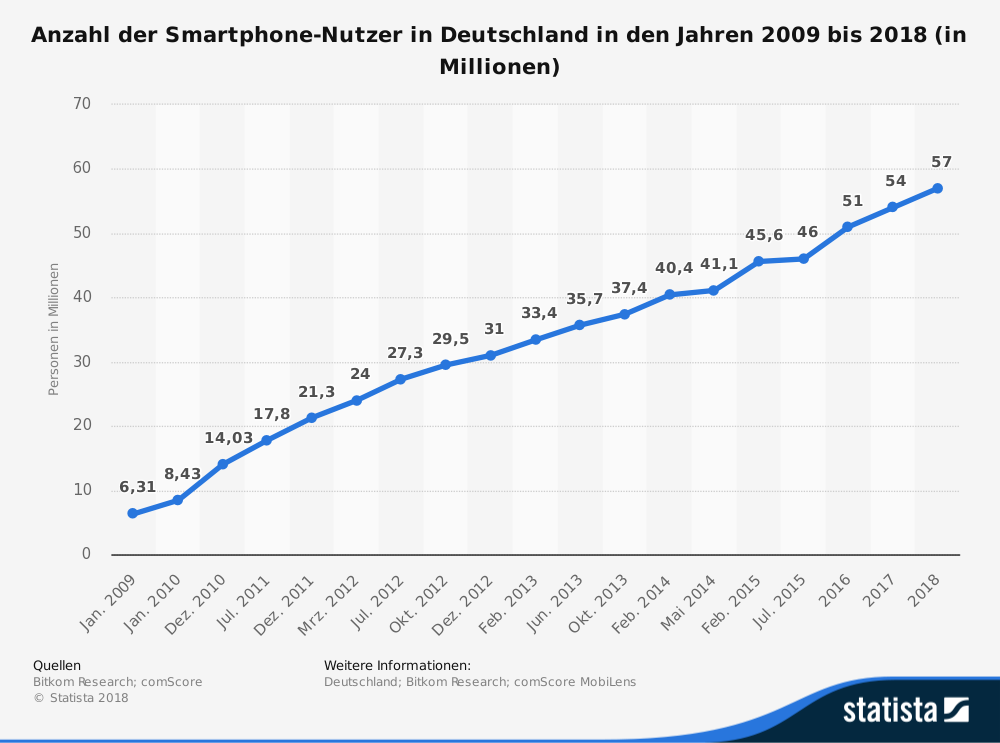
Einer aktuellen Statista-Studie zufolge nutzten 2018 rund 57 Millionen Personen in Deutschland ein Smartphone. Tendenz steigend.

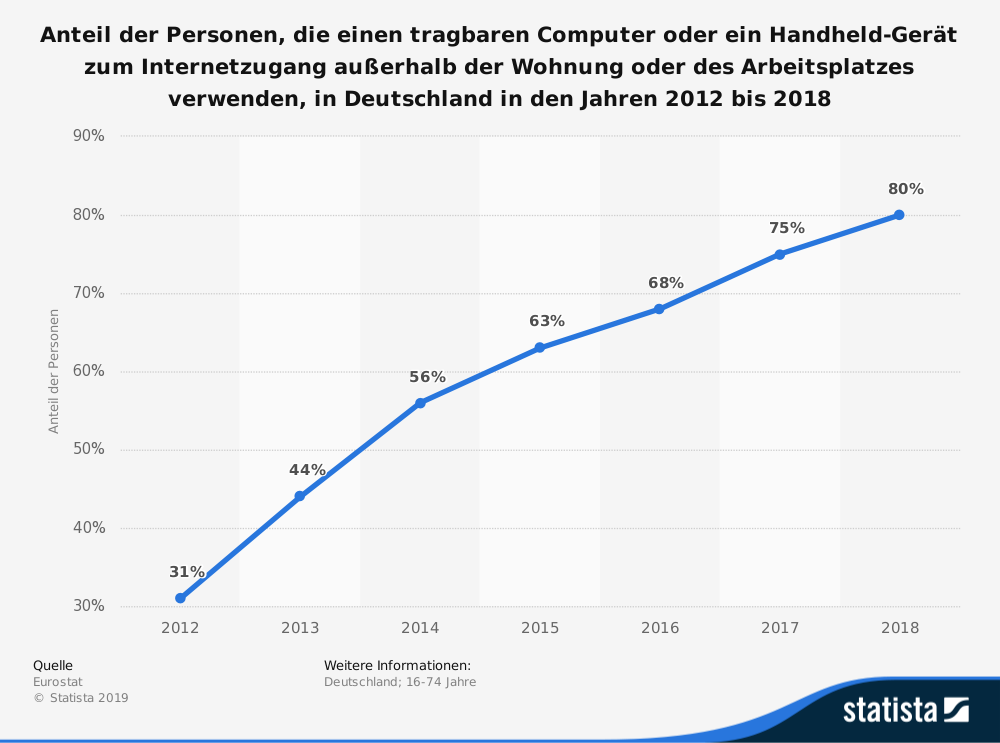
Der Anteil der Personen, die das mobile Internet (wie Tablet oder Smartphone) unterwegs genutzt haben, stieg auf 80 Prozent. Die restlichen 20 Prozent entfallen auf eine Nutzung innerhalb den eigenen vier Wände oder auf der Arbeit.

Doch selbst wer unterwegs ist, befindet sich nicht immer in der Situation, ein Problem besonders schnell lösen zu wollen, eilig für ein Restaurant zu entscheiden oder aktuelle Verkehrs- und Sportergebnisse abfragen zu wollen. Ein großer Teil der Smartphone-Besitzer benutzen ihr mobiles Internet ganz einfach dafür, Informationen nachzuschlagen.
Mobil online gehen wird immer beliebter. Sprach man vor wenigen Jahren noch vom Trend „Mobile First“, so sprechen nicht wenige sogar vom Wechsel in Richtung „Mobile Only “. Fakt ist allerdings auch, dass jedes Gerät in jeder Situation gebraucht wird und dass die Benutzer selbst entscheiden.
Wie können Sie dem aber begegnen, wenn Sie von einem Benutzer nichts weiter kennen, als seine Bildschirmgröße? Der Ansatz, seinen Inhalt zu priorisieren, ist definitiv der richtige und auch notwendig. Aber sich auf die am meisten benutzten Funktionen zu beschränken und alle anderen zu ignorieren, ist auch keine Lösung. Es kommt hinzu, dass die Benutzer so häufig zwischen ihren Geräten hin und her wechseln, dass Sie darauf achten müssen, bei den diversen Ansichten der Webseite das Gesamtbild zu bewahren.
Wir treten diesem Problem entgegen, indem wir den gesamten Inhalt für jedes Gerät anbieten. Es muss nicht unbedingt das gleiche Layout verwendet werden, aber das gleiche Erlebnis sollte vermittelt werden, damit sich Nutzer überall zurechtfinden.
Inhalt für alle Geräte: Adaptive Content
Die eigentliche Herausforderung heutzutage besteht darin, plattformübergreifenden Inhalt zu generieren, der so flexibel ist, dass er auf allen Geräten funktioniert. Dafür werden Informationen erst einmal geräteunabhängig betrachtet. Für Onlineshop-Betreiber bedeutet das z. B., dass im ersten Schritt kontrolliert werden sollte, ob die Informationen der zum Verkauf stehenden Produkte so vorliegen, dass Einzelteile davon separat angezeigt werden können. Ist der Produkttitel als solcher hinterlegt, gibt es vielleicht sogar einen kürzeren und einen längeren Titel. Und ist dieser aussagekräftig genug, falls er alleine aufgeführt wird? Gibt es eine von der eigentlichen Beschreibung getrennte Kurzzusammenfassung der Produktinformation?
Das Aufteilen des Inhalts in einzelne, mit Metainformationen hinterlegte Bausteine, die aussagen, um welchen Baustein es sich handelt (hier: „Titel“, „kurzer Titel“, „Zusammenfassung“, „Beschreibung“), bietet die Flexibilität, die optimale Darstellung für jede Bildschirmgröße zu erreichen. Nun entscheidet man für jedes Gerät einzeln, welche Information wie und wo angezeigt wird, je nach verfügbarem Platz beispielsweise.
Sichtbarkeit des Inhalts
Die Wahl der passenden Darstellungsmethode bildet schließlich den nächsten wichtigen Schritt, der zu bewältigen ist. Ein kleines Beispiel zur Erläuterung:
Gehen wir davon aus, dass wir einen Onlineshop betreiben und unsere Produktinformationen wie oben beschrieben vorliegen haben. Natürlich können wir die einzelnen Elemente durch ein Responsive Design am Desktop nebeneinander und auf dem Smartphone beispielsweise untereinander anordnen.
Es gibt jedoch auch die Technik des sogenannten „Off Canvas“. Hierbei können einzelne Elemente zu Beginn ausgeblendet und dann per Klick oder Fingergeste mit einer passenden Animation eingeblendet werden.
Interessant am rechten Bild ist, dass der mittlere Content zwar rausgeschoben ist, aber nicht komplett verschwindet. Das vereinfacht dem Nutzer die Bedienung, da er leicht wieder zu den ersten Informationen zurückfindet. Oftmals wird diese Methode auch verwendet, um das Navigationsmenü zu verbergen und es für den Nutzer trotzdem greifbar zu lassen. Es wäre auch möglich, die Produktbewertungen auf diese Weise anzuzeigen.
Fazit
Desktop, Notebook, Tablet und Smartphone: Sie sollten sich bei Ihrem nächsten Projekt die Frage stellen, wie die Darstellung für die unterschiedlichen Geräte optimiert werden kann. Fangen Sie beim Content an. Machen Sie sich und Ihre Produkte attraktiv, indem Sie dem Kunden die Wahl lassen, welches Gerät er wann am liebsten verwendet. So bieten Sie ihm in jedem Fall ein individuelles und schönes Einkaufserlebnis.
Bilder: netz98, Statista, Freepik