Glückliche Kunden, eine höhere Conversion-Rate und weniger Warenkorbabbrüche: All das kann das Ergebnis einer guten Webshop-Performance sein. Unser Listicle zeigt 6 Möglichkeiten auf, um die Performance Ihres Webshops zu verbessern.
Performance-Probleme haben unterschiedliche Ursachen
Die Performance eines Webshops ist enorm wichtig. Schnellere Webseiten wirken sich nachweislich positiv auf das Kaufverhalten sowie auf das Suchmaschinen-Ranking und die Auffindbarkeit des Onlineshops aus. Hat eine Website Probleme mit Seitenladezeiten, sind diese in der Regel kundenindividuell und lassen sich nur mit einem speziellen Monitoring und Tests identifizieren. Jedoch sollten unabhängig davon ein paar allgemeine Maßnahmen getroffen werden. Wir listen die wichtigsten auf.
1. Bilder und Mediendaten komprimieren
Grundsätzlich empfiehlt es sich, Bilder und andere Mediendaten so komprimiert wie möglich in den Webshop einzubinden. Beim Komprimieren werden zum Beispiel die Daten von Bildern verkleinert. Dadurch können Farbabstufungen verloren gehen, dies verringert aber die Dateigröße. Kleinere Dateien können vom Browser schneller geladen werden, wodurch sich die Seitenladezeit in der Regel deutlich reduziert. Damit durch das Komprimieren die Qualität der Bilder nicht leidet, gilt es bei jedem Projekt zu prüfen, wie stark komprimiert werden kann. Im Bestfall wird so ein gesundes Mittelmaß aus gutaussehenden Bildern und kleineren Dateigrößen erreicht.
WebP
Eine Möglichkeit, Bilder zu verkleinern und so die Performance zu steigern ist WebP. Dabei handelt es sich um ein alternatives Bildformat. Im Vergleich zum typischen JPEG-Format kann mithilfe einer anderen Komprimierungslogik bis zu 34 Prozent der Dateigröße eingespart werden. Unterstützt wird das Bildformat derzeit allerdings nur von Chrome, Firefox und neueren Edge Browsern. Damit der Webshop und dessen Bilder von allen Browsern richtig angezeigt werden, müssen die Bilder zusätzlich noch als JPEG zur Verfügung gestellt werden. Durch das Implementieren beider Bildformate im HTML Element Picture können Browser, die WebP unterstützen, die komprimierten Bilder nutzen und die bis zu 34 Prozent kleineren Dateien schneller anzeigen. Die anderen Browser nutzen wie gewohnt die JPEG-Dateien.
AVIF
Eine weitere Möglichkeit, Bilder zu komprimieren, bietet das AVIF-Format. Es gilt als Nachfolger von WebP, ist jedoch noch nicht stark verbreitet. Der Streaming-Anbieter Netflix nutzt bereits für einen Großteil seiner Bilder das neue Bildformat und spart damit deutlich an Bandbreite. Die gute Qualität der komprimierten Bilder zeigt das folgende Beispiel. Im direkten Vergleich schneidet das Bild im AVIF-Format trotz weniger benötigter Bytes deutlich besser ab, als das JPEG-Bild.

Responsive Images
Gerade beim Surfen im mobilen Netz ist die Internetverbindung oftmals nicht konstant und es kommt zu langen Seitenladezeiten. Deshalb gilt es Bilder auch für mobile Endgeräte zusätzlich zur Verfügung zu stellen. Mit Responsive Images kann das Bild in verschiedenen Größen im HTML Element Picture angelegt werden. Dadurch hat der Browser die Möglichkeit, Bilder abhängig von der Displaygröße zu laden und die passende Größe für jedes Endgerät zu wählen.
Lazyloading
Mittels Lazyloading wird dem Browser mitgeteilt, dass lediglich die Bilder der Website geladen werden, die sich im sichtbaren Bereich des Website-Besuchers befinden. Beispielsweise wird der Footer und dessen Bilder erst dann geladen, wenn der Nutzer in dessen Nähe scrollt. Da sich bei den meisten Content-Seiten lediglich ein Drittel der Bilder im sichtbaren Bereich befinden, kann mit Lazyloading ca. 66 % an Bandbreite eingespart und so die Seitenladezeiten der Website nahezu verdoppelt werden. Der Nutzer merkt davon nichts, da die Bilder nachgeladen werden, sobald er anfängt zu scrollen.
2. Optimierung von Icons und Webfonts
Nicht nur Bilder beeinflussen die Ladegeschwindigkeit von Webseiten, sondern auch Icons und die Verwendung verschiedener Webfonts.
Webfonts
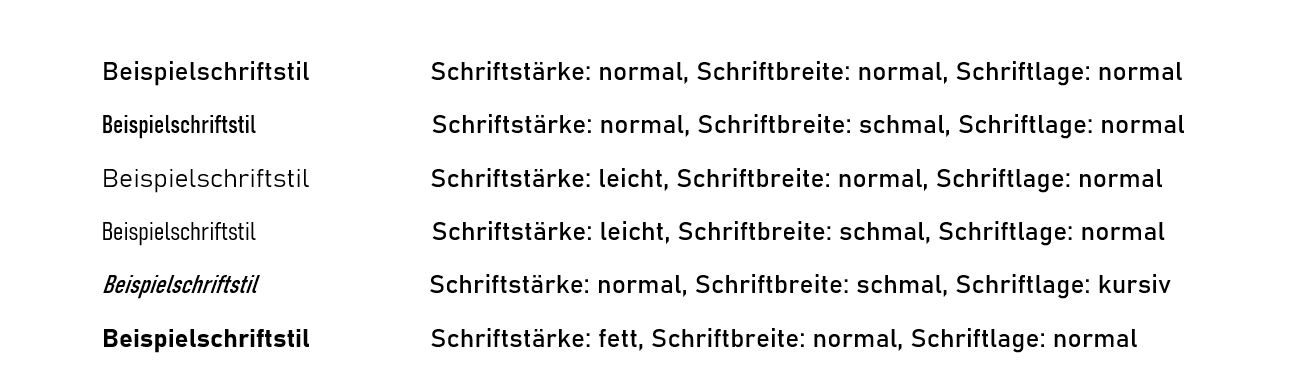
Das individuelle Design spielt bei Webseiten eine große Rolle, um sich von der Konkurrenz abzuheben. Neben einzigartigen Bildern können auch unverkennbare Schriftarten die CI des Unternehmens unterstreichen. Handelt es sich bei der gewünschten Schriftart nicht um Systemschriften wie z.B. „Arial“ oder „Helvetica“ kommen sogenannte Webfonts zum Einsatz. Diese müssen vom Browser zusätzlich geladen werden, was zur Verlangsamung der Seitenladezeiten und somit zu Einbußen bei der Performance führen kann. Deshalb empfiehlt es sich, möglichst wenige und kleine Webfonts in einem Webshop einzubinden und diese, wenn möglich, vorab zu laden. Komprimierte Webfonts bieten z.B. die „variable fonts“. Diese verknüpfen den Basisschriftschnitt mit den Extremwerten einer Schrifteigenschaft. So ist es möglich, verschiedene Schriftstile einer Schrift (Schriftstärke, Schriftbreite, Schriftlage) in einer einzigen Datei zusammenzufassen.

Icons
Auch Icons werden oft als Webfonts eingebunden. Das macht jedoch nur dann Sinn, wenn wirklich viele Icons verwendet werden. In durchschnittlichen Projekten sind bis zu 20 Icons im Einsatz. Um die Performance nicht zu verschlechtern und für eine verbesserte Barrierefreiheit empfiehlt es sich Icons als SVG (Scalable Vector Graphics) direkt im Quelltext einzubinden.
3. Critical CSS
Um die Performance einer Website zu erhöhen, kann auch Critical CSS den nötigen Boost geben. Darunter versteht man, dass die nötigen bzw. „kritischen“ Styles für den ersten Seitenaufbau direkt zusammen mit dem HTML und nicht wie üblich als externe Ressource geladen werden. Dadurch kann der extrahierte CSS-Teil schneller vom Browser geladen werden. Anschließend wird der Rest des CSS vom Browser nachgeladen und erst dann ausgespielt, sobald der Nutzer den Teil der Website sieht.
4. Cache (Varnish) Optimierung
Auch die Verwendung von Varnish kann sich positiv auf die Performance des Webshops auswirken. Varnish ist ein Web Cache der zwischen User-Anfragen und dem Webshop läuft. Dieser speichert nach dem ersten Aufruf den Inhalt der Website und legt eine Kopie davon im Arbeitsspeicher ab. In der Regel betrifft das mindestens alle statischen Inhalte wie CSS/JavaScripts und Layout-Grafiken, aber auch Produkt- und Mediendaten können gespeichert werden. Ein für Varnish optimierter Shop kann zudem auch weitere wichtige Seiten wie die Homepage, Landingpages, Kategorie- aber auch Produktseiten vorhalten. Wird die Seite nun erneut aufgerufen, wird der Inhalt nicht mehr vom Web- und Datenbankserver generiert, sondern die Anfrage wird direkt von Varnish beantwortet und an den Besucher ausgeliefert. Kann ein Varnish optimierter Shop alle wichtigen Seiten aus dem Cache liefern, sind extrem schnelle Antwortzeiten und somit eine bessere Performance garantiert. Damit Kunden auch beim ersten Besuch des Webshops keinen langen Wartezeiten ausgesetzt sind, empfiehlt sich zudem die Verwendung von Cache-Prewarming – ein systemgestütztes Füllen des Cache mit allen wichtigen Inhalten nach Ereignissen wie Deployments oder Wartungsarbeiten.
5. Content Delivery Networks
Eine weitere Möglichkeit, die die Performance des Webshops verbessern kann, ist die Verwendung eines Content Delivery Networks (CDN). Darunter versteht man ein Netzwerk von Servern in verschiedenen Rechenzentren auf der ganzen Welt. Mithilfe eines Verteilungssystems werden statische Inhalte wie HTML-Seiten, Bilder, Stylesheets oder Dokumente auf die sogenannten Replica-Server übertragen und im Cache gespeichert. So müssen die Daten nicht mehr über den eigentlichen Webserver abgerufen und an den Nutzer ausgeliefert werden, sondern über den nächstgelegenen. Das hat gerade bei Webseiten, welche weltweit Inhalte ausliefern, eine besonders große Auswirkung auf die Performance.
6. AWS Autoscaling
Mit dem AWS Autoscaling kann die Last eines Webshops automatisch angepasst werden. Wird der Onlineshop zu Spitzenzeiten (z.B. zur Weihnachtszeit oder nach einer erfolgreichen Werbemaßnahme) öfters aufgerufen als normal, startet der Autoscaling-Dienst automatisch die zusätzlichen Ressourcen und verteilt die Last auf zusätzliche, bereits fertig konfigurierte und bespielte Server. Diese fangen die möglichen Ausfälle bei Lastspitzen ab und sorgen dafür, dass die Performance stabil bleibt. Wird die Leistung nicht mehr benötigt, schalten sich die zusätzlichen Server automatisch wieder ab. Der Kunde zahlt dabei nur die Serverleistung, die wirklich genutzt wurde.
Bilder: Netflix, freepik