Einer der Gründe, warum der E-Commerce sich so schnell und regelmäßig wandelt, sind ständig wechselnde, neue Technologien, die den Takt des Marktes vorgeben. Headless Commerce ist eine dieser Technologien – und jeder Shopbetreiber ist gut damit beraten, diesen Ansatz genau zu betrachten.
Dezentralität als Schlüssel für zukunftsfähigen E-Commerce
Der Konkurrenzdruck im E-Commerce ist enorm hoch und steigt stetig mit immer neuen Anforderungen an die Shopbetreiber: Mobile Commerce, extrem schnelle und intuitive Webseiten, reibungsloser Verkehr von riesigen Datenmengen – eine moderne E-Commerce-Plattform muss sehr viel leisten können. Nicht vollständig durchdacht, kann das Projekt für den Aufbau einer solchen Plattform sehr schnell explodierende Kosten und ewige Entwicklungszeiträume verursachen.
Auf der Suche nach einer Allzweckwaffe für all diese Anforderungen machen viele Unternehmen häufig den Fehler, auf eine All-Inclusive-Suite zu setzen, die den Shopbetreibern verspricht, ein Feature oder ein Tool für alle Anforderungen zu haben. Doch genau hier beginnt der eben beschriebene Teufelskreis von hohen Kosten und langen Entwicklungsphasen. Bei einem zentralisierten System, das mutmaßlich alles kann, sind Flaschenhälse bei Datentransfer und Abwicklungsprozessen vorprogrammiert. Ganz zu schweigen von dem Aufwand, der betrieben werden muss, um diese starre Systemlandschaft auf neue Innovationen und Markt-Technologien umzustellen.
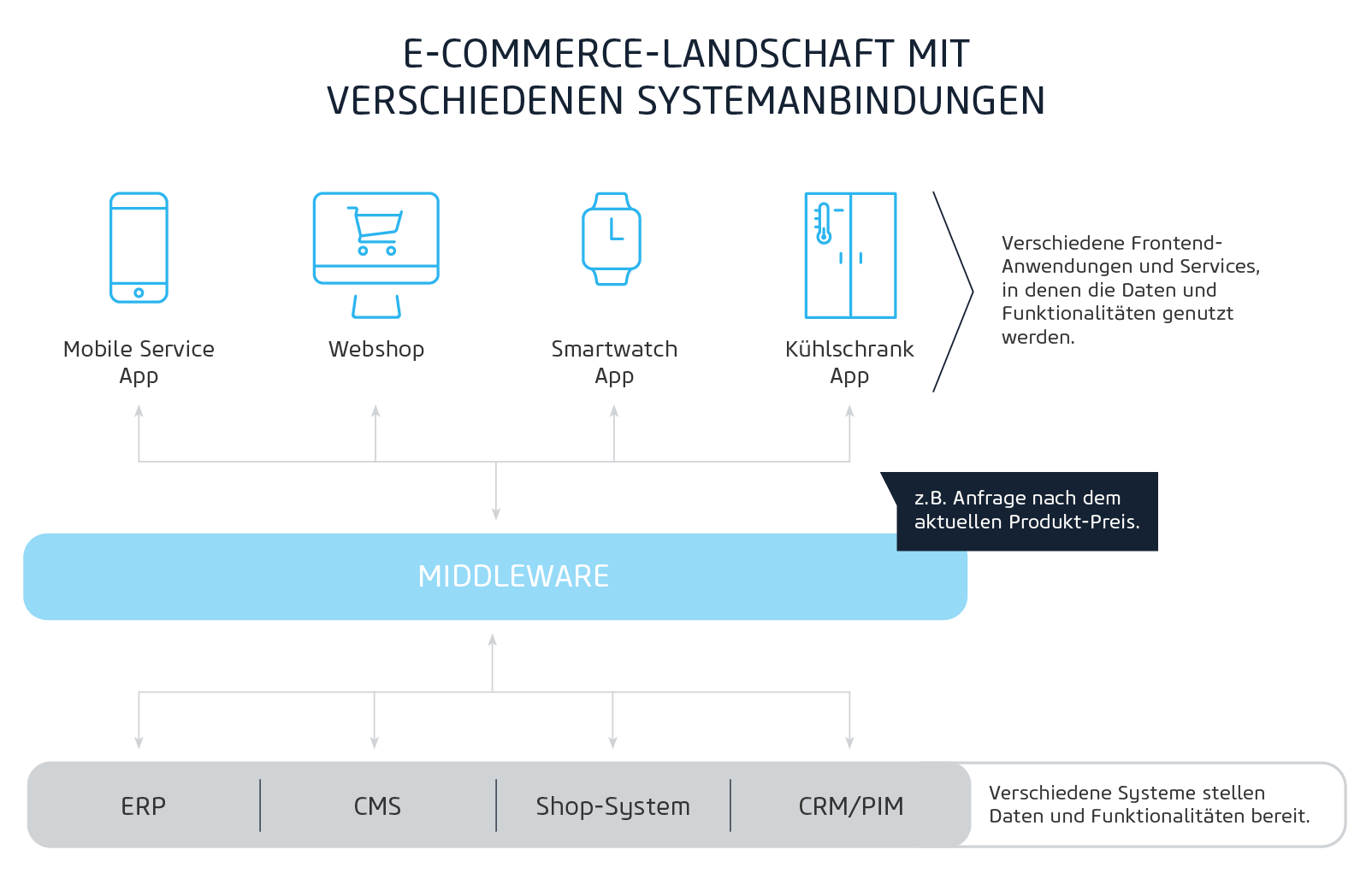
Die Lösung hierzu wäre eine Technologie, die völlig unabhängig von der vorhandenen IT-Infrastruktur eine stabile und flexible Basis bilden kann und dabei dem Unternehmen auch noch echte Wettbewerbsvorteile verschafft. Der Ansatz des Headless Commerce soll genau dies möglich machen. Wie der Name schon sagt, operiert die E-Commerce-Plattform mit einer solchen Technologie ohne Kopf – also ohne zentrale Schaltstelle – was Daten-Engpässe und sich gegenseitig blockierende Systeme von vornherein ausschließt. Durch den Headless Commerce sind alle involvierten Systeme (wie PIM, ERP etc.) via Schnittstelle miteinander verbunden und operieren vollständig dezentral.
Schneller, sicherer, moderner
Für Unternehmen, die bei ihrer E-Commerce-Infrastruktur auf ein monolithisches Allround-System setzten, klingt der Gedanke, das Ganze von seinem Kopf zu trennen zunächst sehr befremdlich. Funktioniert das wirklich so einfach? Ist der Aufbau nicht ziemlich kompliziert?
Dabei lassen sich beide erwähnten Fragen sehr schnell beantworten: Alle professionellen Systeme und Business-Softwares haben standardisierte APIs (Schnittstellen), die problemlos angesteuert werden können. Via Middleware, die als eine Art Relais dient, werden die Daten ohne Umweg zum Ziel gelenkt. Kein Datenstau, kein System muss auf die Daten des anderen Systems warten, alles passiert simultan.

Aber Einfachheit, Geschwindigkeit und eine vergleichsweise schnelle Time-to-Market sind nur die Spitze des Eisberges, der Headless-Ansatz bietet noch viele weitere Vorteile, die für die meisten Unternehmen besonders wichtig sind:
Flexibilität
Da beim Headless Commerce alle involvierten Systeme dezentral operieren, lassen sich einzelne Systeme viel einfacher updaten oder gar austauschen, ohne dass die komplette Infrastruktur neu entwickelt werden muss. Dieser Ansatz lässt sich beispielsweise mit einem Auto vergleichen, bei dem Ersatzteile verbaut werden; die Basis bleibt die Gleiche und die Montage erfolgt, ohne andere Teile davon zu beeinflussen. Das erspart dem Shopbetreiber nicht nur Entwicklungsaufwand und somit Kosten, sondern eröffnet auch die Möglichkeit, viel schneller auf Markttrends mit neuen Tools und Features reagieren zu können.
Leichterer Datenaustausch
Flaschenhälse beim Datentransfer sind ein großes Problem und haben unter anderem Auswirkungen auf den Umsatz und die Kundenzufriedenheit. Ein Onlineshop, der ewig braucht um die gesuchten Produkte inklusive der Spezifikationen zu laden, zerrt am Geduldsfaden der Kunden und vertreibt sie. Das kann vor allem bei umfangreichen E-Commerce-Landschaften passieren, die aus vielen verschiedenen Systemen bestehen. Durch den Headless-Ansatz kann ein solcher Datenstau nicht passieren, da jedes System über die jeweilige Schnittstelle die Daten direkt ans Frontend und somit den Endkunden liefert.
Erhöhte Sicherheit
Die Dezentralität hat noch einen weiteren Vorteil: Jedes System befindet sich in seinem eigenen, abgeschlossenen Raum. Das macht es für Hacker sehr viel schwieriger in ein einzelnes System einzudringen, um zum Beispiel kritische Informationen wie Kundendaten zu stehlen.
Vielfältige Designmöglichkeiten
Alle Shopsysteme haben Design- und Struktur-Standards implementiert, an die sich die Frontend-Entwickler beim Aufbau der E-Commerce-Plattform halten müssen. Dementsprechend sind die Möglichkeiten begrenzt. Nicht so beim Headless-Ansatz: Das Frontend kann völlig losgelöst vom Kern des Shopsystems entwickelt werden und erlaubt so viel individuellere Designs.
Unabhängigkeit vom Backend
Durch die Schnittstellen-Anbindung der verschiedenen Systeme kann auch das Backend getrennt vom Rest entwickelt werden. So ist es zum Beispiel möglich, mehrere Frontend-Anwendungen zu bauen, die von der gleichen Datenbasis befüllt werden. Dies ist hilfreich, wenn ein Unternehmen mehrere Marken besitzt und für jede Einzelne einen separaten Webshop betreibt. Ist die grundlegende Datenbasis einmal entwickelt, muss sie nicht für jede Marke neu gebaut werden. Das neue Frontend kann einfach an das existierende Backend angehängt werden. Dies gilt auch für spätere Weiterentwicklungen, die schnell und losgelöst vorgenommen werden können.
Keine Fachentwickler nötig
Jedes Shopsystem hat seine eigene Architektur und einen individuellen Kern-Code. Beispielsweise sind bei dem Aufbau des Frontends eines Onlineshops mit dem Shopsystem Magento auch Magento-Fachleute nötig, die für den Umgang mit diesem System geschult sind. Durch die bereits erwähnte systemunabhängige Struktur von Headless Commerce, lässt sich ein beliebiges Frontend anbinden. Know-how für das Magento-Frontend ist überflüssig. Das erleichtert es Unternehmen beträchtlich, die benötigten Entwickler für ein E-Commerce-Projekt zusammenzustellen.
Progressive Web Apps als Königsdisziplin für den Headless Commerce
Der Headless-Ansatz ist auch die Basis für viele Webtechnologien, die den E-Commerce immer weiter revolutionieren. Die wohl populärste darunter sind sogenannte Progressive Web Apps (PWA). Dabei handelt sich um einen Hybrid aus Webseite und nativer App. Genauer gesagt sind PWAs extrem flexible Webseiten mit den Funktionalitäten einer App. Dazu gehören zum Beispiel Push-Benachrichtigungen, Offline-Fähigkeit und die Möglichkeit die Webseite als App auf den Homescreen des Endgeräts zu installieren.
Auch bei PWAs funktioniert alles dezentralisiert. Das hat zum einen den Vorteil, dass ein Webshop auf PWA-Basis extrem schnell und performant und dabei vollkommen systemunabhängig ist. Theoretisch könnte der Kunde den Webshop so sogar auf einem webfähigen Kühlschrank installieren. Zum anderen können Kunden dank der Caching-Architektur auch ohne Internetverbindung durch die Produkte surfen und eine Bestellung betätigen. Sobald die Verbindung wieder steht, wird die Bestellung automatisch ausgelöst.
Ein weiterer, sehr großer Vorteil von PWAs ist der Faktor SEO. Webshops werden beim Suchergebnis-Ranking nach Geschwindigkeit, Responsivität und Mobile Optimierung bewertet. Diese drei Faktoren sind bei Progressive Web Apps im höchsten Maße gegeben. Das hat gesteigerte Auffindbarkeit und wachsende Bekanntheit der Marke eines Unternehmens zur Folge.
Aus diesen genannten Gründen sind E-Commerce-Unternehmen sehr gut damit beraten, ihren Webshop auf PWA-, beziehungsweise Headless-Basis zu betreiben. Folgende Szenarien sind bei der Erreichung dieses Ziels möglich:
- PWA-Features werden bei dem existierenden Shopsystem nachgerüstet: Durch dedizierte Entwicklungsumgebungen wie zum Beispiel Vue Storefront, kann ein Shopsystem wie Magento mit PWA-Fähigkeiten ergänzt werden.
- Die Entwicklung eines komplett neuen Headless-Shops: Da bei einem E-Commerce-Unternehmen die komplette Infrastruktur-Basis bereits steht, ist es vergleichsweise relativ leicht einen neuen Shop zu entwickeln, der via Headless-Ansatz auf alles zugreifen kann.
- Integration neuer Module: Auch der Einsatz von dedizierten Modulen, die auf einer Headless-Technologie basieren, ist denkbar. Dies kann zum Beispiel ein Storefinder auf dem Webshop sein, der den Kunden schnell und reibungslos alle lokalen Geschäfte der Marke in der Nähe auflistet.
Bei PWAs und dem Headless-Ansatz allgemein handelt es sich zweifelsohne um eine Technologie, die den Shop-Betreibern die sprichwörtliche Win-win-Situation beschert: Ein großes Portfolio an Verbesserungen steht einer langen Liste an betriebswirtschaftlichen und strategischen Vorteilen gegenüber.
Bilder: netz98,