Die Gestaltung von Webseiten und E-Commerce-Plattformen entscheidet maßgeblich über deren Erfolg mit. Doch längst nicht alle Design- und Funktionstrends optimieren einen Webshop effektiv. Worauf kommt es aktuell in punkto Webdesign und UX-Elementen an? Im Blogbeitrag beleuchten wir ein paar nützliche Maßnahmen.
Layout beeinflusst Shopping
Einerseits scheint es eine Binse zu sein: Treffen Kunden auf einen geschmacklos oder unübersichtlich gestalteten Onlineshop, sind sie schnell abgeschreckt und kaufen nichts. Andererseits stehen die Produkte, ihre Qualität und Preise im Mittelpunkt – schließlich ist das beste Design nutzlos, wenn das Angebot die potenzielle Kundschaft nicht begeistert. Was also ist für Onlinehändler die beste Herangehensweise beim Thema Webdesign? Laut einer Umfrage des Beratungsportals Solo Business Tribe geben fast 65 Prozent der befragten deutschen Konsumenten an, dass ihnen ein ansprechendes Webdesign wichtig für die eigene Kaufentscheidung ist. Gefragt nach ausschlaggebenden Seitenelementen, landet die Produktbeschreibung samt Fotos mit 36 Prozent auf Platz eins, was den Stellenwert visueller Aspekte unterstreicht.
Für ein ansprechendes Angebot beim Onlineshopping ist Webdesign in jedem Fall ein zentraler Faktor. Dies wird durch das anhaltende Wachstum des E-Commerce zusätzlich befeuert, denn: In vielen Marktsegmenten herrscht ein gestiegener Wettbewerbsdruck, der die einzelnen Marktteilnehmer dazu herausfordert, sich in so vielen Punkten wie möglich von den Mitbewerbern abzusetzen. Das Design trägt wesentlich zur Wahrnehmung der Marke hinter einem Onlineshop bei. Es ist das Erste, was Besucher wahrnehmen und außerdem ein adäquates Mittel, um die Kundenzentrierung zu erhöhen, die gerade im Wettbewerb eines der wichtigsten Erfolgskriterien darstellt. Worauf kommt es also an, damit ein über alle Kanäle konsistentes Webdesign die heute so zentrale Customer Journey effektiv unterstützen kann?
Konsumenten visuell führen
Generell geht es für Shopbetreiber darum, die Konsumenten visuell so durch ihre „Kaufreise“ zu führen, dass sie Orientierung finden und nicht durch zu überladene Designelemente überfordert werden. Dazu zählt allen voran ein übersichtlicher Such- und Kaufprozess, der die Shopper zielsicher zum gewünschten Produkt führt. Ein schnell auffindbares Suchfeld mit durchdachten Filtern und ein übersichtlicher Checkout sollten selbstverständlich sein. Ein Trend zur Optimierung sind hierbei Mikro-Animationen. Sie begleiten eine Interaktivität des Nutzers, indem sie betroffene Elemente durch kleine Bewegungen animieren. Dadurch werden Prozesse für den User nachvollziehbarer.
Stark durch aktuelle Trends geprägt ist außerdem der Bereich der Produktpräsentation. Interaktive Elemente, die den Konsumenten die Produkte näherbringen, sind immer häufiger Teil des Webdesigns: Ob einfache Erklärvideos oder animierte 3D-Grafiken und Darstellungen über Virtual Reality Technologie – sie alle machen die Ware anschaulicher und greifbarer und das Frontend des Shops abwechslungsreicher. Hat man die Möglichkeit, hierbei auch das personalisierte Einkaufserlebnis zu fördern – beispielsweise durch eine gut bedienbare, interaktive und visuelle Konfiguration – steigert sich der positive Effekt noch.
Neben der Auswahl der Designelemente ist die Farbgestaltung des Webshops eines der relevantesten Mittel, um Emotionen zu lenken. Die Psychologie einzelner Farben kann die Einstellung der Kundschaft zum Shop und seinen Produkten beeinflussen. Angesagt sind derzeit etwa Erdfarbtöne, die als bodenständige Farben Vertrauen wecken sollen und gerne mit herausstechenden, den Konsumenten aktivierenden Neon-Tönen kombiniert werden, beispielsweise für den Call-To-Action „In den Warenkorb legen“. Ergänzend zu dieser Farbauswahl sind im Layout momentan klare und schlichte Formen beziehungsweise Darstellungen das Gebot der Stunde – schließlich müssen Seiten heute mobile-optimiert sein, denn nach wie vor werden immer mehr Bestellungen über mobile Endgeräte getätigt. Weniger ist deshalb eindeutig mehr!
Durch Flexibilität Aufmerksamkeit erzeugen
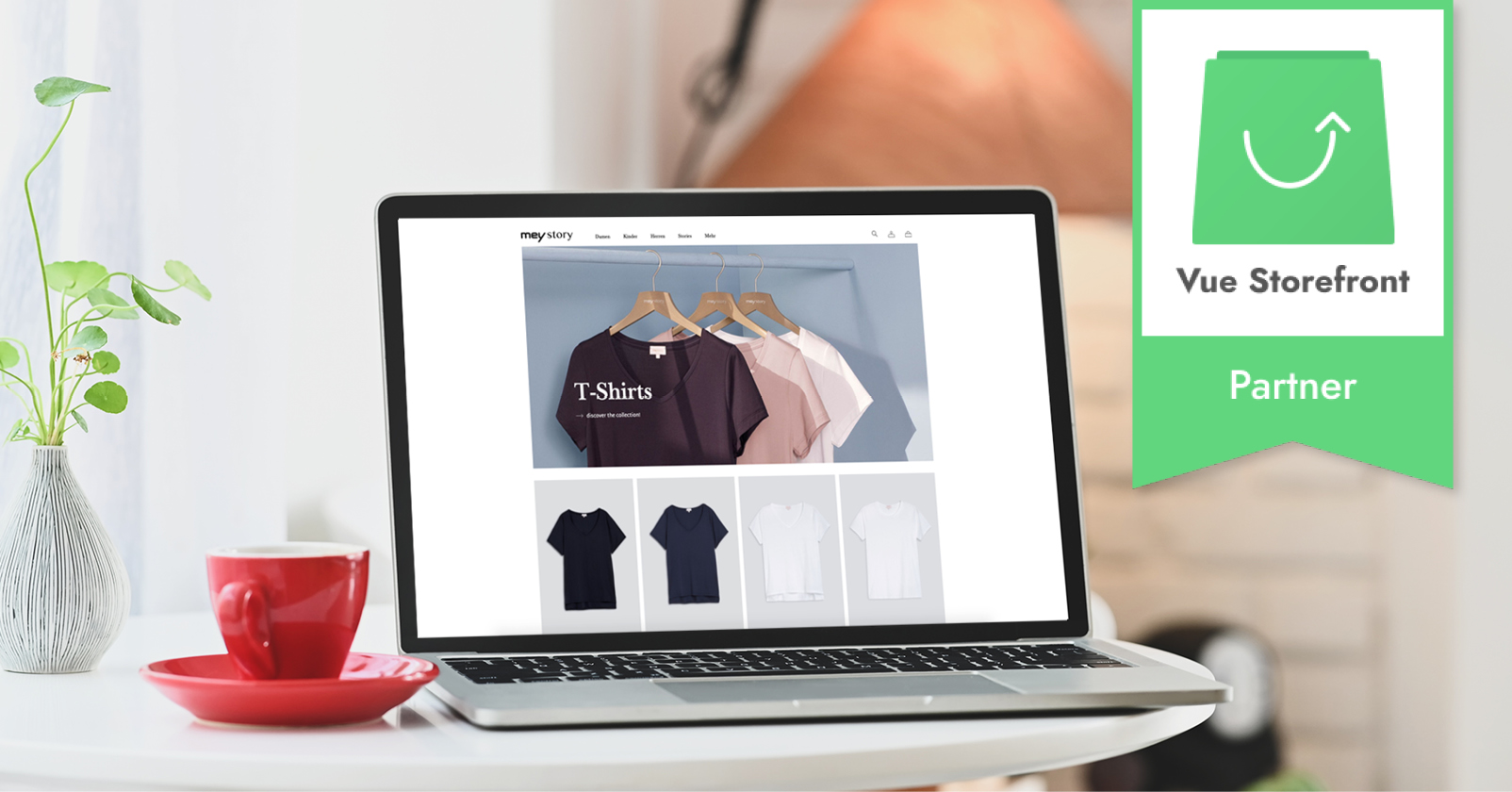
Trotz dieser Anforderungen an ein schnörkelloses Template sind Shopbetreiber gut beraten, ein wenig Originalität in ihr Design zu bringen. Um sich von Wettbewerbern abzusetzen, sollte das Layout klar auf die eigene Zielgruppe optimiert und der Fokus auf genau die Elemente beziehungsweise Klickwege gelegt werden, die für die eigenen Produkte und deren Konsumenten die perfekte Customer Journey bilden. Frei von vorgefertigten Templates diverser Softwareanbieter kann so nicht nur ein Alleinstellungsmerkmal geschaffen, sondern nebenbei die Conversion Rate gesteigert werden. Hilfreich für Shopbetreiber ist in dem Zusammenhang ein Headless-System, das den Storefront-Layout-Aufbau erleichtert und flexibilisiert, indem es ihn vom Backend-System trennt. So können die Inhalte für das Frontend unabhängig und separat für alle Ausspielwege angepasst werden.
Auch auf die Zielgruppen der jeweiligen Business-Sektoren lässt sich ein Layout individualisieren: Im B2B-Bereich ist inzwischen ein Portal-Look auf der Überholspur, der die Geschäftskunden vom Aussehen und der Nutzung gerne an eine firmeninterne Software erinnern darf. Auf vertrautem Umfeld sollen sie schnell alles finden und ohne Umwege ordern können. Dagegen kommt es im B2C vor allem darauf an, das App-Feeling nativer Mobile Apps in die Darstellung der Onlineshops auf allen Endgeräten zu überführen. Insofern sind Progressive Web Apps das Mittel der Wahl, da sie Webseiten die Vorzüge mobiler Apps ermöglichen – beispielsweise Push-Nachrichten, smarte Animationen bei Seitenübergängen oder eine Offline-Nutzung.
Barrierefreiheit: Trend und Pflicht zugleich
Ein wichtiger Faktor für die Zukunft des Webdesigns ist die Barrierefreiheit. Zwar haben immer mehr Webseitenbetreiber mit international ausgerichteten Shops diese in den vergangenen Jahren von selbst beachtet und realisiert, da die Regularien in anderen Ländern bereits seit Längerem strikter waren. Ab 2025 gilt hierfür allerdings auch eine gesetzliche Pflicht innerhalb der Europäischen Union. Gewisse Mindeststandards müssen spätestens dann erfüllt sein, um das eigene Online-Angebot für Menschen mit Hörschwäche, Sehbehinderung oder Konzentrationsproblemen zu optimieren.
Für das Webdesign bedeutet dies beispielsweise, Schriftgrößen und Farbkontraste anzupassen oder kürzere Alternativtexte in leichter Sprache anzubieten. Auch Buttons, hinter denen sich Vorlesefunktionen für Texte oder Bildbeschreibungen befinden sowie vergrößerte Klick- und Eingabeflächen sind im Layout zu berücksichtigen. Nicht zuletzt ist ein logischer, linearer Aufbau der Elemente und Steuerungsfunktionen essenziell, der leicht nachvollziehbar bleibt. Je mehr eine Seite die einschlägigen Kriterien zur Barrierefreiheit erfüllt, desto besser wird sie künftig auch von den Suchmaschinen gelistet.
Google honoriert schnelle Ladezeiten
Deutlich stärker auf die Rankings von Google wirkt sich inzwischen auch die Ladegeschwindigkeit von Webseiten aus, die natürlich stark vom Webdesign und den Elementen einer Seite abhängt. Im Frühjahr 2021 hat die Suchmaschine unter dem Titel Core Web Vitals die Kernmetriken überarbeitet, die nach drei Kriterien die Webseiten-Ladezeiten messen:
- Largest Contentful Paint (LCP): Hier geht es um die Ladezeit zwischen dem Aufrufen einer Website und dem vollständigen Laden des größten Content-Elements innerhalb des Viewports (sichtbarer Bereich). Dabei handelt es sich in der Regel um Grafiken, Videos oder große Textblöcke. Mehr als 2,5 Sekunden sollte das Laden nicht in Anspruch nehmen.
- Cumulative Layout Shift (CLS): Im Fokus steht dabei die Stabilität des Layouts eines Onlineangebots. Während sich die Seite aufbaut, kann sich die Darstellung des Contents durch nachgeladene Elemente verändern. Je weniger dies allerdings geschieht, umso besser bewertet Google die Seite. Entscheidend ist das Verhältnis zwischen der Größe des veränderten Bildschirmbereichs und dem Ausmaß des Verschiebens eines Elements. Der daraus ermittelte CLS-Wert sollte maximal 0,1 betragen.
- First Input Delay (FID): Diese Metrik misst die Zeitspanne zwischen der ersten Interaktion eines Nutzers mit einer Seite und der Reaktion des Browsers. Häufig bleiben erste Klicks auf eine Seite noch ohne Reaktion, solange sie nicht komplett geladen ist. Erst wenn der Browser die Seite vollständig aufgebaut hat, wird die Aktion verarbeitet – was den Usern meist zu lange dauert. Im Falle von Webshops führt das zu unnötigen Kundenverlusten. Google honoriert eine niedrige FID-Kennzahl von maximal 100 Millisekunden. Dieser Wert bemisst sich nach der Verzögerung zwischen der Nutzereingabe und der Antwort des Browsers.
Aus diesen drei Metriken ergibt sich für Webdesigner ein Leitfaden, an dem sich Maßnahmen zur Seitenoptimierung ausrichten sollten. Um weiter oben genannte visuelle Highlights im Sinne der Performance umzusetzen, braucht es deshalb beste technische Voraussetzungen. Der Headless-Ansatz bietet technologisch beispielsweise eine gute Basis, um für die individuellen Anforderungen die beste technische Wahl zu treffen. Weitere typische „Baustellen“ bei der Performance sind nachgeladene Skripte, wie zum Beispiel Werbebanner, welche die Ladezeiten verlängern beziehungsweise Inhalte einer Seite verschieben. Zusätzlich zu den Aspekten der Ladezeit hat Google noch andere UX-Settings stärker in seinen Algorithmus mit einbezogen. Darunter finden sich etwa die besagte Mobile-Optimierung oder der Einsatz von Pop-ups. Letztere dürfen nicht inflationär eingesetzt werden, weil sie User abschrecken und von den eigentlichen Inhalten der Webseite ablenken.
Zusammenfassend lässt sich feststellen, dass der Fokus auf einem „User Centered Design“ liegt, das dem Shop-Besucher ein unaufgeregtes, aber klares und angenehmes Einkaufserlebnis bietet. Und ganz nebenbei stärkt es im Idealfall obendrein die Kundenbindung.
Bild: freepik