Wie viele Frontend-Lösungen gibt es für Adobe Commerce? Das weiß keiner so genau. Adobe selbst aber bietet mit den Edge Delivery Services (EDS) jetzt neben dem Standard Luma-Frontend, dem PWA Studio und der AEM Integration über das Commerce Integration Framework die vierte Möglichkeit an, um Daten in einem Frontend abzubilden.
Warum eine neue Frontend-Lösung?
Als Adobe im Jahr 2018 Magento übernahm, war die Standard-Frontend-Lösung Luma bereits in der Diskussion, da diese nicht mehr zeitgemäß erschien. Ebenso sorgte die Art der verwendeten Komponenten dafür, dass Webseiten keine guten Lighthouse Werte hatten. Versuche, das Frontend schneller zu bekommen, waren von keinem durchschlagenden Erfolg gekrönt. Auch das von Adobe zur Entwicklung von Progressive Web Apps entwickelte PWA Studio war nie sonderlich beliebt, da Entwickler es als zu kompliziert ansehen. Dieser Umstand brachte dann auch Alternativen wie das Hyvä-Theme auf den Markt, welches eine gute Performance bietet und Entwickler zufriedenstellt. Adobe war also aufgerufen, eine neue eigene Frontend-Lösung zu kreieren, die sich in die bestehende Landschaft integriert und für mehr als nur ein Adobe Produkt geschaffen ist. Diese neue Frontend-Lösung steht nun durch die Adobe Edge Delivery Services bereit.
Aus was bestehen die Adobe Edge Delivery Services?
Die Adobe Edge Delivery Services laufen vollständig in der Cloud-Infrastruktur von Adobe. Dies bringt mehrere Vorteile mit sich, darunter Skalierbarkeit, Zuverlässigkeit und den Wegfall von Wartungsarbeiten am eigenen Server. Adobe bietet bereits fertige Komponenten, Integrationen, Vorlagenprojekte und fertige Deployment-Automatisierungen an, um die eigene Webseite schnell live zu bekommen. Auch eine CDN Integration zu gängigen Anbietern (Fastly, Cloudflare, Akamai) darf nicht fehlen und lässt sich sehr einfach aktivieren. Allgemein lässt sich sagen, dass die Edge Delivery Services eine Sammlung an fertigen Anwendungen und Infrastruktur-Lösungen darstellt, die es Redakteuren erlauben, Inhalte schnell bereitzustellen.
Ziel: Optimale Core-Web-Vitals
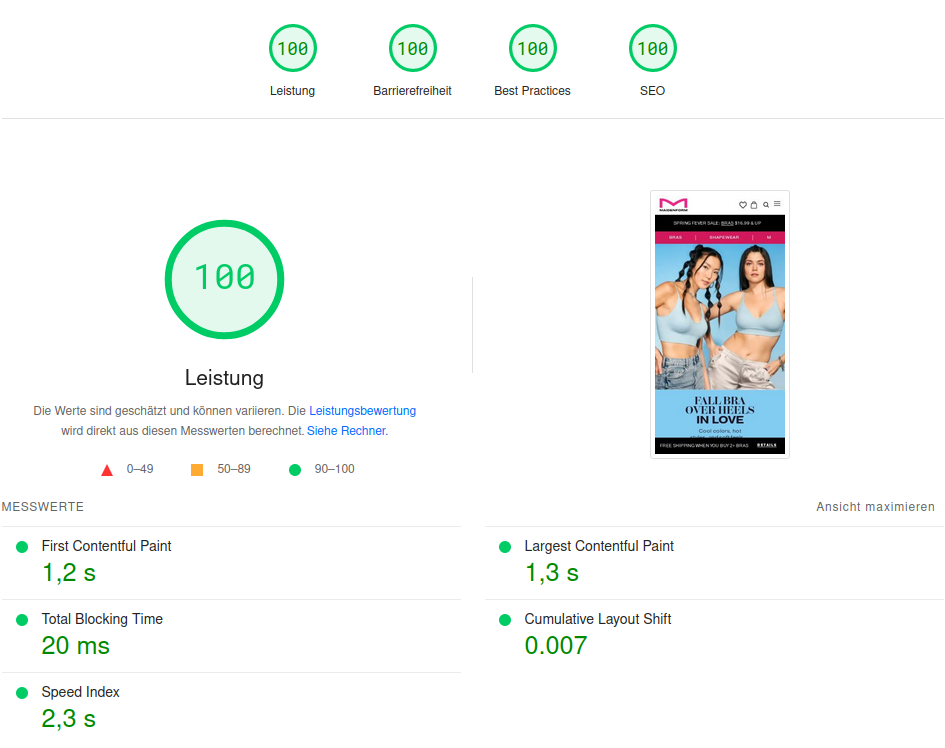
Ein zentrales Ziel der Edge Delivery Services ist die Maximierung des Scores bei den Core-Web-Vitals (CWV), wichtige Kennzahlen für die Benutzererfahrung im Web. Dies ist besonders relevant, da eine hohe Performance bei diesen Metriken nicht nur die Zufriedenheit der Nutzer steigert, sondern auch positive Auswirkungen auf die Suchmaschinenoptimierung hat. Als Ziel für Entwickler wurde der perfekte Score 100 ausgegeben. Dass dies ernst gemeint ist, wird auch dadurch deutlich, dass automatische Tests bei jeder Änderung durch einen Entwickler eine automatische Prüfung der Seite durchführen, um die Performance der Seite auch dauerhaft zu gewährleisten. Im Adobe Referenzprojekt maidenform.com ist direkt zu sehen, wie dies mit der neuen Technologie möglich ist. Das Referenzprojekt wurde erst kürzlich beim Adobe Summit in Las Vegas vorgestellt.

Einfache Publikation von Content
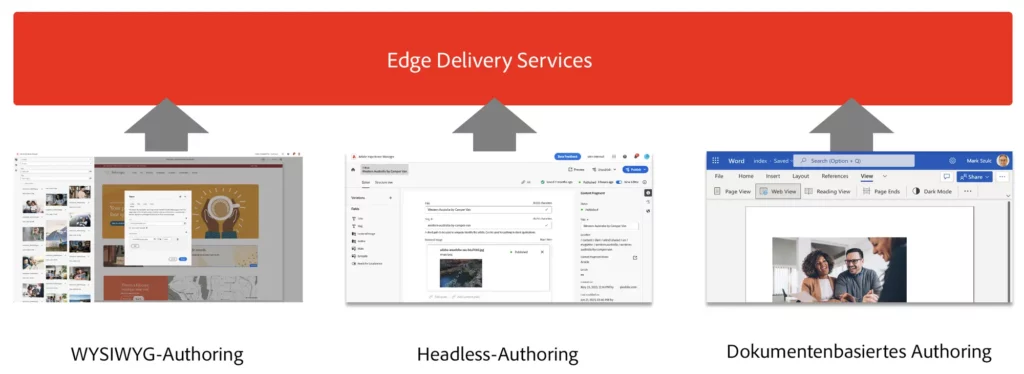
Ein weiterer zentraler Aspekt der Adobe Commerce Integration ist die vereinfachte Publikation von Inhalten. Dank des Adobe Experience Managers (AEM) können Nutzer über den Universal Editor intuitiv Inhalte erstellen und veröffentlichen. Für Teams, die nicht auf AEM zugreifen können oder eine noch direktere Bearbeitung bevorzugen, bietet das Document Based Publishing eine praktische Alternative. Diese Methode ermöglicht es, Inhalte direkt in bekannten Office-Tools wie Microsoft Sharepoint oder Google Docs zu pflegen. Dadurch wird die Content-Pflege in das tägliche Werkzeugset der Nutzer integriert und vereinfacht somit den Publikationsprozess erheblich.

Über die Adobe Sidekick Browser Extension kann ein Office-Dokument direkt als Webseite per Klick in die Staging- oder Live-Webseite publiziert werden. Die Office-Dokumente selbst dienen dann nur als Datenträger und werden im Hintergrund zur passenden HTML-Ausgabe konvertiert.
Auch Metadaten für die Suchmaschine oder Redirects können direkt in einer Excel-Tabelle gepflegt und veröffentlicht werden.
Adobe Commerce Integration über Dropins
Die Adobe Commerce Integration vereinfacht den Entwicklungsprozess erheblich durch den Einsatz von Dropins. Diese modularen Komponenten ermöglichen es Entwicklern, auf eine umfangreiche Bibliothek vorgefertigter Bausteine zurückzugreifen, die speziell für E-Commerce-Anwendungen konzipiert wurden. Die Dropins decken eine breite Palette von Funktionen ab, darunter den Warenkorb, die Checkout-Strecke, Produktdetail-Seiten sowie Kategorie-Seiten von Shops. Jedes dieser Dropins fungiert als ein eigenständiges Micro-Frontend, das eine spezifische Aufgabe innerhalb der Shop-Infrastruktur übernimmt.

Ein entscheidender Vorteil der Dropins ist ihre hohe Anpassungsfähigkeit. Entwickler können das Aussehen jedes Dropins nach Belieben anpassen, um es nahtlos in die Webseite zu integrieren. Durch die Kombination von wiederverwendbaren Komponenten mit der Möglichkeit zur individuellen Anpassung bieten die Adobe Commerce Dropins eine flexible und effiziente Lösung für die Entwicklung moderner E-Commerce-Plattformen.
Integration von Adobe Edge Delivery Services in das Adobe-Ökosystem
Die nahtlose Integration der Edge Delivery Services in das Adobe-Ökosystem erweitert die Möglichkeiten für Entwickler und Shopbetreiber. Durch die Verwendung der SaaS-Dienste von Adobe lässt sich eine kohärente und umfassende E-Commerce-Lösung erstellen, die den Anforderungen moderner Onlineshops gerecht wird. Es kann davon ausgegangen werden, dass Adobe immer mehr Dropins entwickeln wird, die dann die einfache Integration bestehender Adobe Produkte in das Frontend ermöglichen werden.
Da die Commerce Integration noch relativ frisch ist, stehen bisher nur die grundlegenden Commerce-Dropins bereit. So fehlen z.B. gerade spezifische B2B Dropins, was sich aber im Laufe des Jahres ändern sollte. Adobe investiert sehr viel in den neuen Frontend-Ansatz. Es laufen bereits einige Projekte zusammen mit Adobe-Partnern, um schnell eine signifikante Anzahl an fertigen Bausteinen bieten zu können. Auch neue GraphQL Endpunkte in Adobe Commerce vereinfachen die Erstellung neuer Dropins ungemein. Hier wird sich mit der Veröffentlichung von Adobe Commerce 2.4.7 ebenfalls nochmal einiges in Bezug auf eine Bessere GraphQL Performance und eine höhere API Abdeckung tun, was sich positiv auf die Erstellung von Dropins auswirken wird.
Fazit: Moderner Ansatz für Frontends im E-Commerce
Die Adobe Edge Delivery Services repräsentieren einen modernen Ansatz zur Entwicklung von E-Commerce-Frontends. Durch ihre einfache Handhabung, die Integration in Cloud-Services und das Potenzial, hervorragende Web-Vitals zu erreichen, bieten sie eine solide Grundlage für die Erstellung leistungsfähiger Onlineshops. Für Entwickler und Shopbetreiber, die in das Adobe-Ökosystem investiert haben, stellen die Edge Delivery Services eine wertvolle Erweiterung dar. Vorbei sind die Zeiten, in denen ein Shopbetreiber sich mit dem Luma-Theme zufriedengeben musste. Je nach Anwendungsfall stehen nun mehrere schnelle Frontend-Lösungen bereit und die Edge Delivery Services stellen eine neue interessante Frontend-Lösung direkt vom Hersteller dar.
Bilder: Adobe, netz98