Der Begriff User Experience wird seit einiger Zeit geradezu inflationär verwendet. In diesem Zusammenhang fallen auch oft die Schlagworte Customer Journey und Click Flow. Selbst die erfahrensten Online-Marketing-Profis verwechseln dabei immer noch, dass beide Buzzwords vollkommen unterschiedliche Ansätze haben.
Themenbereiche der User Experience
Besonders große IT-Konzerne haben sich in den letzten zwei Jahren in aufwendigen PR-Off ensiven hauptsächlich ein Ziel ganz oben auf die Liste der Marketingstrategien geschrieben: Die perfekte User Experience (UX) anzubieten. Nun hat jeder Marketer eine bestimmte, individuelle Vorstellung, was UX bedeutet und was darin beinhaltet sein sollte. Tatsächlich sind die Themenbereiche von User Experience – zu der auch Customer Journey (CJ) und Click Flow (CF) gehören – relativ genau geclustert. Um den Unterschied zwischen CJ und CF richtig zu verstehen, macht es Sinn, ganz am Anfang anzusetzen und zu klären, was der Überbegriff User Experience ist und welche Themenbereiche beinhaltet sind. Grundlegend betrachtet, ist UX das Nutzungserlebnis oder die Nutzungserfahrung eines Users. Die internationale DIN ISO 9241-210 definiert User Experience so: „Wahrnehmungen und Reaktionen einer Person, die aus der tatsächlichen und/oder der erwarteten Benutzung eines Produkts, eines Systems oder einer Dienstleistung resultieren. […] Dies umfasst alle Emotionen, Vorstellungen, Vorlieben, Wahrnehmungen, physiologischen und psychologischen Reaktionen, Verhaltensweisen und Leistungen, die sich vor, während und nach der Nutzung ergeben.“
UX lässt sich in fünf Themenbereiche, bzw. Phasen aufgliedern (Quelle: XDi):
Phase 1 – Analyse
In der Analyse-Phase werden Daten, Fakten und Erkenntnisse rund um das Projekt gesammelt. Mithilfe folgender Methoden wird recherchiert, analysiert und ausprobiert: Wettbewerbs- & Marktanalyse, Nutzer- & Aufgabenanalyse und Produktanalyse & -Testing.
Phase 2 – Strategie
Die Strategie-Phase befasst sich mit Planung, Anforderungen und Zielen. Es wird definiert, kalibriert und dirigiert unter Berücksichtigung folgender Aspekte: Projektplanung & -organisation, Unternehmens- & Produktziele sowie Produktumfang & -anforderungen.
Phase 3 – Architektur
Während der Architektur-Phase gilt das Hauptaugenmerk den Strukturen, Navigationen und Prozessen. Folgende Bereiche werden strukturiert, organisiert und präsentiert: Prozesse & Flows, Informationsarchitektur & Sitemap sowie Navigation & Suche.
Phase 4 – Interaktion
In dieser Phase geht es um Templates, Screens, Module und Elemente. Mithilfe folgender Tools werden sie konzipiert und ausprobiert: Skizzen, Wireframes & Prototypen und Interaction & Atomic Design.
Phase 5 – Ästhetik
Die Ästhetik-Phase befasst sich mit Sensorik, Dynamik und Emotion. Alle Inhalte, Funktionen und Prozesse werden nun grafisch umgesetzt mithilfe von User Interface Design (UI) & Animationen und Styleguide & grafischen Elementen.
Diese Auflistung zeigt deutlich, dass der Inhalt und die Themendefinition von User Experience deutlich komplexer sind, als viele Marketing-Kampagnen dazu vermuten lassen. Sie ist aber wichtig, um die folgenden Definitionen von Customer Journey und Click Flow besser einordnen zu können.
Click Flow und Customer Journey haben zwei völlig unterschiedliche Ansätze.
Einordnung der Customer Journey
Die Customer Journey, auch Customer Journey Map genannt, ist in Phase 1 – der Analyse-Phase – innerhalb der Nutzeranalyse verortet. Hierzu gehören zum Beispiel Interviews, Definition von Personas und Use-Cases. Die Customer Journey zeigt alle Berührungspunkte (Touchpoints) der Kunden oder einzelner Personas innerhalb verschiedener Zyklen mit der Marke oder dem Produkt auf. Somit ist sie ein wichtiges Tool bei der Gestaltung von Services und Kundenerlebnissen. Zudem hilft die Customer Journey Verbesserungs- und Innovationsmöglichkeiten zu erkennen und kundenorientiert umzusetzen.
Beispiel: Die Customer Journey der Kunden eines Fahrrad-Herstellers. Die Pfeile zeigen die verschiedenen Phasen, welche je nach Kunde, Branche oder Produkt variieren können. Die einzelnen Touchpoints sind unter den jeweiligen Phasen aufgelistet. Bei einer ausführlichen Customer Journey Strategie macht es Sinn, pro Touchpoint jeweils Unterpunkte wie Chancen, Risiken und Innovationen zu definieren.

Wie sich diese einzelnen Punkte genauer aufschlüsseln lassen, kann am Beispiel des Touchpoints KUNDENSERVICE genau demonstriert werden:
Chancen
- Überzeugung durch schnellen, guten, zuverlässigen Service
- Kundenbindung
- Verkauf von weiteren Produkten/Ersatzteilen
- positive Weiterempfehlung
Risiken
- Enttäuschung durch langsamen, schlechten, unzuverlässigen Service
- schlechte Bewertungen
Innovationsideen
- Service-App, mit der der Kunde auf einen Blick seine relevanten Bike-Daten einsehen und pflegen kann, er seine Touren trackt und sein Bike vor Diebstahl schützt. Außerdem erinnert die App an regelmäßige Wartungen.
Eine Customer Journey Map ist prädestiniert dafür, um sie an einem für alle Mitarbeiter ersichtlichen Ort im Büro aufzuhängen – als Anregung, die Customer Journey immer wieder neu zu überdenken, zu aktualisieren und zu ergänzen.
Einordnung des Click Flows
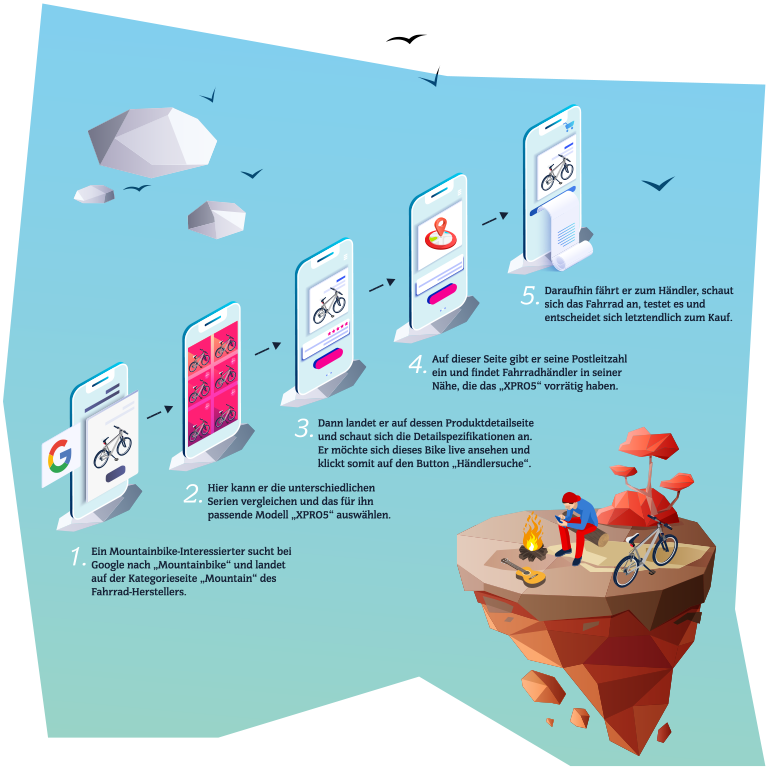
Der Click Flow, auch User Flow genannt, ist in Phase 3 – der Architektur-Phase – innerhalb Prozesse & Flows eingeordnet. Click Flows basieren auf zuvor entwickelten User Scenarios und beschreiben den Tipp- bzw. Klickpfad einer bestimmten Persona, um ein bestimmtes Ziel zu erreichen. Um dies zu veranschaulichen folgendes Click Flow-Beispiel:

Nach der Betrachtung beider Schaubilder wird klar, dass Click Flows ein Bestandteil der Customer Journey ist. Denn die Website-Erfahrung ist ein Punkt der Station/Phase „Consideration“ in der Customer Journey, und der Click Flow ist ein Bestandteil dieses Punktes.
Der Unterschied
Die genauen Defi nitionen lassen sich abschließend in einem Satz zusammenfassen: Die Customer Journey zeigt alle Touchpoints der Kunden mit der Marke bzw. dem Produkt auf, der Click Flow hingegen beschreibt den Klickpfad eines Users, um ein bestimmtes Ziel zu erreichen. Somit liegt auf der Hand, dass die
Customer Journey und der Click Flow zwei unterschiedliche Ansätze sind. Das vermeintliche Verwechslungspotential rührt eventuell daher, dass der Click Flow streng betrachtet eine Art „User-Klickreise“ ist – also auch eine Reise (Journey) im wörtlichen Sinne. Trotzdem hinkt der Vergleich aufgrund der sehr offensichtlichen Unterschiede zwischen CJ und CF doch recht eindeutig. Ein Fakt, den Unternehmen bei der Planung und Konzeption ihrer nächsten User Experience Strategie unbedingt bedenken sollten.
Weitere lesenswerte Artikel rund um die Themen E-Commerce und Digitalisierung haben wir in der neuen Ausgabe unseres eCOM|MAG für Sie zusammengestellt:
Bilder: netz98, iStock