Ein wichtiger Faktor bei der Entscheidung für ein Shopsystem ist für Unternehmen häufig auch die Kompatibilität mit einem entsprechenden Content-Management-System (CMS). Ein CMS bietet den Shopbetreibern die Möglichkeit, den Content eigenständig zu pflegen, zu erneuern und zu überwachen. Die Kontrolle über den Content liegt vollständig beim Unternehmen und muss nicht an Dritte abgegeben werden.
Im ersten Teil unserer Blogreihe zum Thema Headless CMS sprechen wir mit unserer Senior Frontend Architektin Maria Kern darüber, was den Headless CMS-Ansatz so interessant macht und welche Abwägungen ein Unternehmen bei der Wahl vornehmen sollte.
Zunächst einmal: Welche Fragen sollten sich Unternehmen bei der Wahl des passenden CMS stellen?
Maria: Grundsätzlich ist ein CMS nicht gleich wie jedes andere CMS. Deshalb sollte sich ein Shopbetreiber im Klaren darüber sein, welche Anforderungen das CMS erfüllen soll (Anzahl der Sprachen, Anzahl und Rollen der Redakteure usw.). Allein durch diese Grundsatzfrage lässt sich schon eine Vorauswahl treffen. Des Weiteren gilt es, abzuwägen, wie schulungsintensiv die Plattform ist. Ein CMS, das nur von wenigen Mitarbeitern bedient werden kann, ist auf Dauer nicht zukunftsfähig.
Dies ist auch das Stichwort für einen weiteren Punkt, der bei der Wahl geklärt werden sollte: Zukunftsfähigkeit. Sprich: Wie flexibel ist das System, um einerseits neue Technologien einzubinden und andererseits individuelle Inhalte mit hohem Gestaltungsspielraum und möglichst geringem Aufwand bauen zu können? Wie ist die Lizenz aufgestellt und wie skalierbar ist das Gesamtpaket, um für Wachstum – wie etwa eine Internationalisierung – gerüstet zu sein?
Als letzter Punkt sollte auf der Abwägungsliste natürlich auch der Kostenfaktor stehen. Das gilt sowohl während als auch nach der Projektentwicklung: Wer macht am besten was? Welche Aufgaben können oder sollen eigene Mitarbeiter und Entwickler übernehmen? Wieviel übernehmen die Entwickler eines Dienstleisters und was kann sogar der Anbieter des CMS selbst leisten? Bei Beantwortung all dieser Fragen ergibt sich dann meistens auch eine klare Tendenz, ob man ein „klassisches“ CMS einsetzen will oder auf ein Headless CMS setzt.
CMS: mehr als nur Content-Verwaltung
Adobe Commerce hat mit dem Page Builder bereits ein CMS an Board und deshalb einen Vorteil gegenüber manch einem konkurrierendem Shopsystem. Doch hat sich die Rolle eines CMS im E-Commerce mittlerweile weit über die Content-Verwaltung einfacher Inhalte hinaus entwickelt. Auch in einem Onlineshop soll immer mehr hochprofessioneller Content dargestellt werden, sodass beispielsweise eine separate Corporate Webseite gar nicht mehr notwendig ist. Der Kunde findet dann sowohl den Produktkatalog inklusive Kaufprozess als auch alle redaktionellen Inhalte über das Unternehmen beziehungsweise den Shopbetreiber auf einer Webseite.
Besonders in Zeiten, in denen sich E-Commerce-Systeme immer mehr in Richtung Headless-Kompatibilität entwickeln und alle involvierten Systeme entkoppelt agieren, scheinen dedizierte Headless CMS die perfekte Ergänzung zu sein.
Wo liegt denn der Unterschied zwischen einem herkömmlichen CMS und einem Headless CMS?
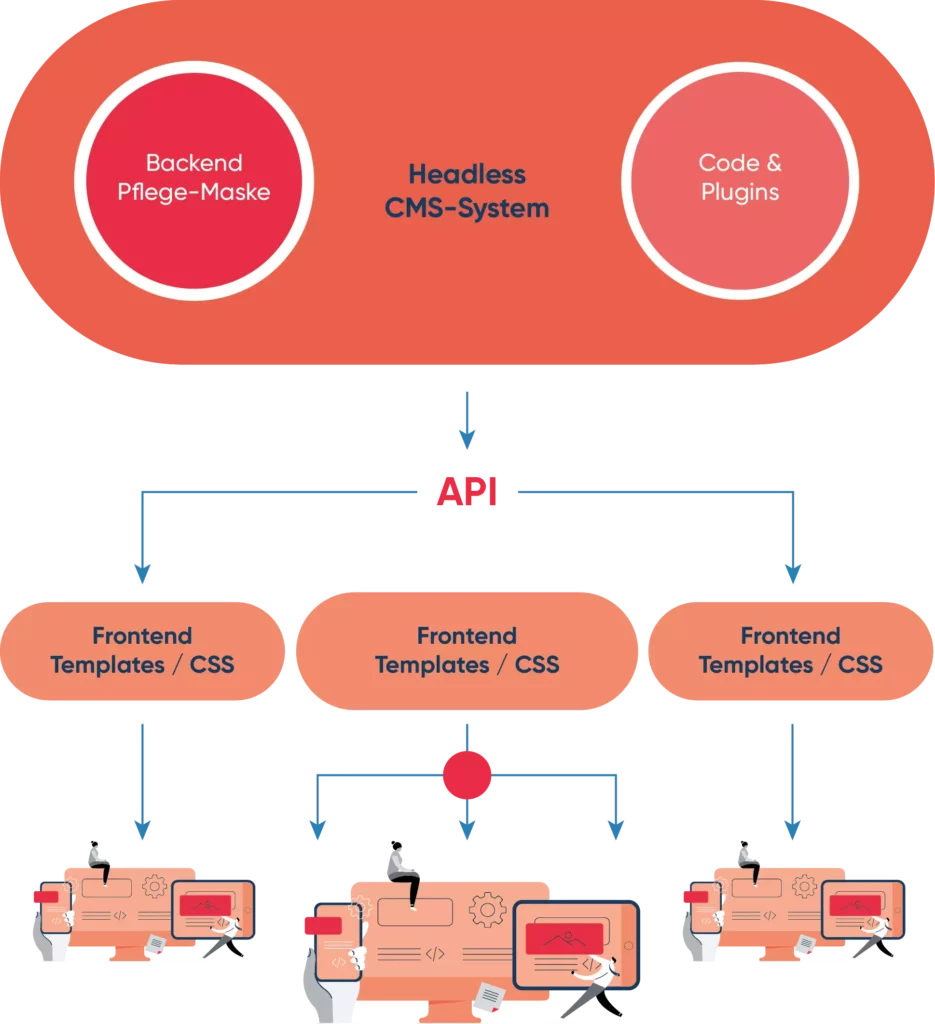
Einer der entscheidendsten Unterschiede ist, dass ein Headless CMS „ab Werk“ rein zur Pflege von Content eingesetzt wird und nicht die Frontend-Ausgabe regelt. Ein herkömmliches CMS bringt ein integriertes Frontend mit sich und hat so gesehen diese Entwicklungsarbeit eingespart. Bei einem Headless CMS muss zunächst ein passendes Frontend entwickelt werden. Headless CMS stellen aber langfristig vor allem Faktoren wie Performance, Flexibilität und Individualität in den Vordergrund.
Der Vollständigkeit halber muss erwähnt werden, dass einige herkömmliche CMS ebenso headless genutzt werden können: zum Beispiel der Adobe Experience Manager oder auch Word-Press – eines der wohl bekanntesten und verbreitetsten Content-Management-Systeme. Sie bieten eine Schnittstelle, über die der Content von einem separaten Frontend ausgespielt werden kann. Bei Headless CMS-Systemen sind diese Schnittstellen dagegen meist ausgereifter und bieten mehr, da hierauf der absolute Fokus liegt.
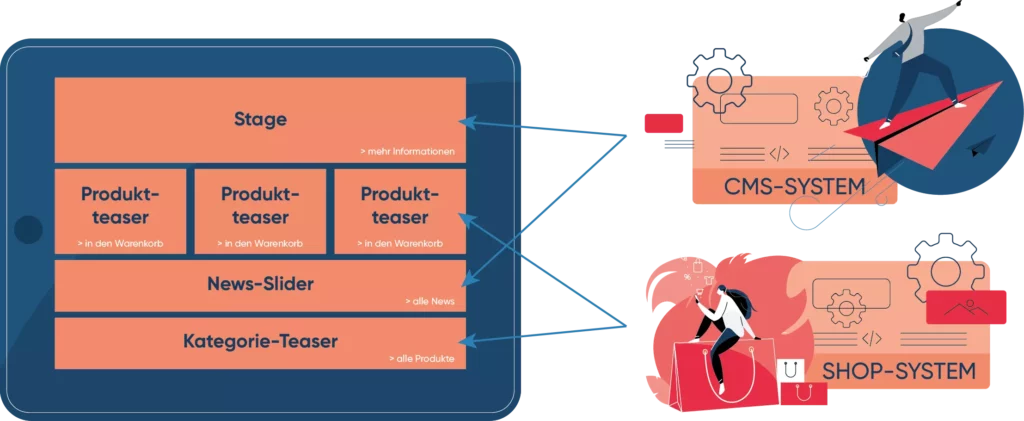
Ein sehr interessanter und hervorzuhebender Unterschied, der auf viele der modernen Headless-Systeme zutrifft, ist die Art und Weise, wie Content-Element-Typen erstellt werden: Jede Inhaltsseite besteht in der Regel aus verschiedenen Bausteinen, die dann auf einer Seite zusammengestellt werden. Beispielsweise gibt es einen Content-Slider, der typischerweise großformatig zu Beginn einer Home-Seite oder einer Landingpage steht. Dann gibt es Text/Bild-Elemente, Teaser oder Banner zu bestimmten Themen, Listen und vieles mehr.
Je nach Zielgruppe, UX-Design oder Datenlage müssen diese Bausteine für die individuellen Anforderungen aufgebaut oder angepasst werden. Bei den herkömmlichen Content-Management-Systemen benötigt man hierfür spezielle Entwickler, die die Programmiersprache des jeweiligen Systems beherrschen. Viele Headless Systeme sind von Grund auf anders aufgebaut, sodass hierfür kein Entwickler notwendig ist. Die Bausteine können per Drag ’n Drop so erstellt und konfiguriert werden, wie es den eigenen Wünschen entspricht. Lediglich die Ansicht im Frontend muss dann noch gebaut werden, was ja ohnehin ein obligatorischer Arbeitsschritt ist.

Wieso sollte sich ein Unternehmen im E-Commerce für ein Headless CMS entscheiden, wenn dies auch mehr Entwicklungsarbeit bedeutet?
Hier sollte man vorsichtig sein und inmal hinterfragen, was „mehr Entwicklungsarbeit“ bedeutet. Bei herkömmlichen CMS ist man an vorgegebene Themes gebunden, die je nach Anforderungen durch Eigenentwicklungen angepasst werden müssen. Der Entwicklungs- und damit auch Kostenaufwand, der dabei entsteht, kann genauso hoch oder sogar höher sein, als ein Frontend komplett neu zu entwickeln. Nicht zu unterschätzen ist auch der Entwicklungsaufwand, um die Pflege der Elemente auf die eigenen Bedürfnisse und Anforderungen anzupassen.
Möchte zum Beispiel ein Redakteur an einem Content-Baustein noch ein Feld mehr haben, muss dies zusätzlich entwickelt werden. Bei vielen CMS werden solche Anforderungen durch die Implementierung von Plugins kompensiert, was unter Umständen zu einem total überladenen System führen kann, das nur noch eine schlechte Performance liefert.
Des Weiteren ist ein Shopbetreiber bei einem Headless CMS völlig frei bei der Wahl der eingesetzten Technologien und Programmiersprachen. Außerdem hat er vollständig freie Hand bei der Darstellung und dem Design, ohne Einschränkungen oder Vorgaben eines vorhanden Themes. Die Content-Inhalte lassen sich beispielsweise auch in ein bestehendes Shop-Frontend integrieren, sodass der Nutzer überhaupt nicht merkt, aus welchem System welche Inhalte kommen. Für ihn ist es ein durchgehendes Nutzererlebnis von den Content-Inhalten bis zu den Produkten. Durch die freie Technologiewahl besteht übrigens auch die Möglichkeit, die Performance sowie die SEO-Optimierung so anzugehen, dass mit dem Content das bestmögliche Ergebnis erreicht wird.

Was sind die generellen Vorteile eines Headless CMS?
Neben den von mir bereits genannten Punkten wie Flexibilität und Performance ist vor allem auch die Zukunftsfähigkeit ein wichtiger Faktor. Mit einem Headless CMS setzen die Shopbetreiber auf ein System, dass von jeglichen Abhängigkeiten befreit ist. Wenn beispielsweise das PIM oder CRM ausgetauscht werden muss, hat dies absolut keinen Einfluss auf das CMS, weil es von den restlichen Systemen entkoppelt ist. Umgedreht gilt das Gleiche: Wenn das CMS geupdatet oder durch Funktionen erweitert wird, bleibt der Rest der E-Commerce-Plattform davon unbeeinflusst.
Der Headless-Ansatz ist nicht ohne Grund sehr im Trend, denn so können alle involvierten Systeme unabhängig arbeiten, gewartet oder gar ausgetauscht werden. Das bedeutet, ein Unternehmen kann jederzeit technologisch am Zahn der Zeit bleiben, ohne jedes Mal eine komplett neue Projektentwicklung anzustoßen. Ein Headless CMS ist also eine absolut lohnende Investition in die Zukunft.
Gibt es auch Nachteile?
Jedes System hat sein Für und Wider, so auch ein Headless CMS. Ein Nachteil ist, wie bereits erwähnt, der höhere Entwicklungsaufwand, der zu Beginn anfällt. Dies schreckt sicher einige Entscheider zunächst ab, aber es ist eben immer eine Frage der Anforderungen. Wann sich dieser Mehraufwand trotzdem lohnt, habe ich ja bereits ausgeführt. Ein weiterer Nachteil – und dies ist bei Headless Systemen generell so – ist das zusätzliche Hosting. Da das Frontend eine separate Anwendung ist, benötigt es ein eigenes Hosting.
Die meisten Headless-CMS – sogenannte „Software as a Service“ Systeme – laufen allerdings selbst in einer bereits vorhandenen Cloud, sodass deren Hosting wiederum schon abgedeckt und in der Lizenz enthalten ist. Das Frontend-System beläuft sich außerdem meist auf eine schlanke Anwendung, deren Hosting sehr klein ausfallen kann. Im Falle eines bereits bestehenden Frontends (z.B. des Shops, in den der Content integriert werden soll), steht gar kein neues Hosting an.
Welche Headless CMS kannst du empfehlen?
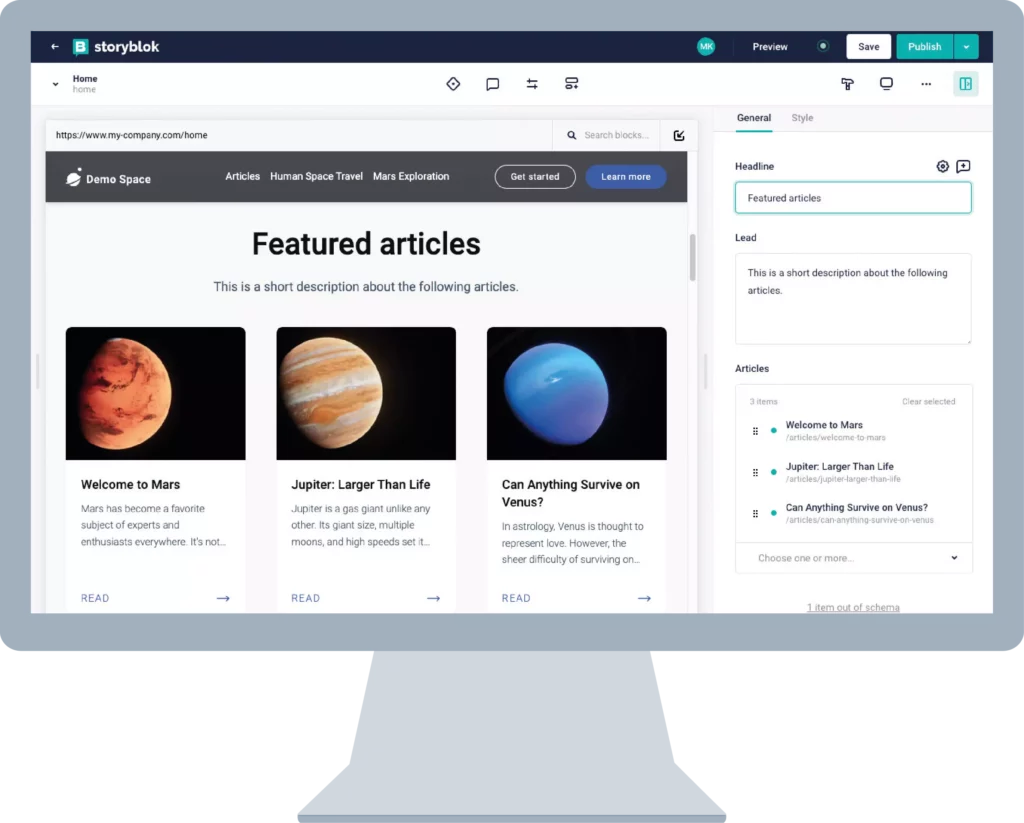
Der Markt rund um Frontend-Technologien wächst sehr schnell und es gibt mittlerweile zahllose Anbieter, auch für Headless CMS. Zwei Systeme, die ich empfehlen kann, weil wir damit schon sehr gute Erfahrungen gemacht haben, sind Storyblok und Contentful. Storyblok zeichnet sich vor allem dadurch aus, dass der Redakteur in einer Live-Vorschau arbeiten kann.

Dies sind beides SaaS-Lösungen (Software as a Service), was bedeutet, dass sie zum einen – wie oben bereits erwähnt – das Hosting schon mitbringen. Zum anderen zeichnen sich die SaaS-Systeme vor allem auch dadurch aus, dass Updates, Wartungsarbeiten, Sicherheitsaudits und Backups vom Anbieter übernommen werden. Zudem sind Serviceleistungen und Schulungen durch persönliche Ansprechpartner des Systemherstellers inklusive. Dies sollte bedacht und abgewogen werden, wenn angesichts der Lizenzkosten Verwunderung aufkommt.
Storyblok haben wir übrigens schon in 2 unterschiedlichen Varianten eingesetzt: Einerseits haben wir es beim Kunden BBC Group in einer eigenständigen, neu entwickelten Frontend-Anwendung verwendet, in die wir auch das Shop-System rein über Schnittstellen angeschlossen haben. Zum anderen haben wir es beim Kunden PAPSTAR in das bestehende Adobe Commerce Shop-Frontend integriert. Beides ist möglich und je nach Ausgangssituation sinnvoll.
Vielen Dank für das Gespräch und die spannenden Einblicke!
Im zweiten Teil unserer Blogreihe zum Thema Headless CMS beleuchten wir den Praxiseinsatz von Storyblok am Beispiel unseres netz98-Kunden PAPSTAR.