Bei der Nutzung mobiler Webseiten fällt schnell auf, dass Performance und Bedienungskomfort teilweise deutlich schlechter als am Desktop sind. Native Mobile Apps können diese Lücke zwar füllen, sind aber aufwendig in der Entwicklung und plattformgebunden. Die Lösung dieses Problems sollen Progressive Web Apps (kurz PWA) sein. Eine Technologie, von der sich auch viele E-Commerce-Unternehmen einiges versprechen.
Eine Mixtur aus bekannten Technologien als Revolution
Viele Webdesigner setzen bei der mobilen Darstellung von Webseiten auf Responsive Webdesign, kurz RWD. Die Seite passt sich automatisch an das jeweilige Ausgabe- oder Endgerät und dessen Eigenschaften wie Bildschirmgröße und Bedienung mittels Touchscreen an. Trotz dieser Flexibilität kommen sie aber meistens nicht an das Nutzererlebnis einer nativen mobilen App heran, und für eine wirklich gute Performance gab es bis dato keine zuverlässige Lösung.
Google will diese Ansätze weiterentwickeln und treibt deswegen seit einiger Zeit einen interessanten Lösungsweg voran: Man besinnt sich auf die Vorteile verschiedenere vorhandener Technologien und kombiniert diese zu etwas Neuem. Das Ergebnis sind Progressive Web Apps. Mit offenen Webstandards wie HTML5, CSS3 und JavaScript entwickelt, eröffnet der neue Vorstoß von Google schier zahllose Möglichkeiten für das Web.
So funktionieren PWAs
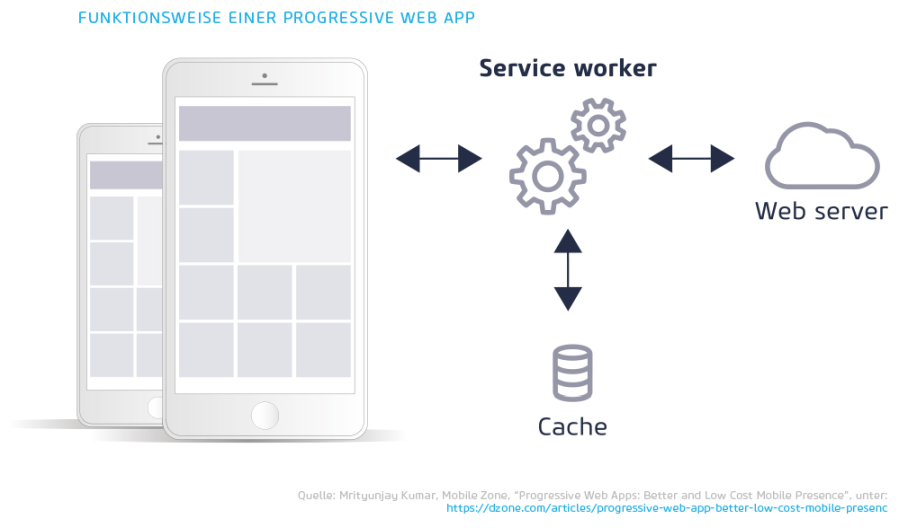
PWAs können sich von der Handhabung und der Optik her nativen Apps angleichen, da beispielsweise der Rahmen des Browserfensters mit Adressleiste entfällt. Ein Setup erfolgt im Hintergrund beim ersten Besuch der PWA-fähigen Webseite: Durch einen sogenannten Service Worker legt JavaScript einen Cache an. Der Service-Worker kann dann die Benefits einer nativen App ermöglichen.
So ist die Webseite nicht nur im Offline-Betrieb aufrufbar, sondern auch dazu fähig, viele technische Möglichkeiten des verwendeten Mobil-Geräts zu nutzen. Dazu gehören Push-Benachrichtigungen und das Platzieren von Shortcuts auf dem Startbildschirm. Auch der Zugriff auf Hardware-Zubehör, wie die Kamera oder die zahlreichen Sensoren ist möglich.

Der Schlüssel zum Erfolg heißt Caching
Das gesamte Konzept von Progressive Web Apps basiert auf dem Einsatz der bereits erwähnten Service Worker. Diese ermöglichen neben dem Zugriff auf Funktionen des Endgeräts auch die schnelle Darstellung auf Webinhalte mit einer vergleichsweise langsamen Internetverbindung (z. B. 2G). Service Worker sind nichts anderes als ein Skript, das im Hintergrund des Browsers läuft. Bei dem ersten Besuch einer PWA-fähigen Webseite versendet dieses zahlreiche Anfragen an den zuständigen Webserver und legt einen „Background-Cache“ auf dem Speicher des Endgeräts an. Je nach Qualität der Internetverbindung werden die Anfragen nacheinander abgearbeitet oder in einem Cache zurückgestellt.
Die Vorteile dieses Vorgehens sind riesig. Dadurch, dass die Anfragen zu jedem Element einzeln abgerufen werden können, kommt es nicht zu Verzögerungen beim Laden der Webseite. Durch die in diesem Zuge weitaus geringeren Ladezeiten fällt die Geschwindigkeit einer PWA-Seite deutlich höher aus, da es nicht zu Flaschenhälsen beim Datenfluss kommt. Außerdem ermöglicht das Caching der Service Worker, dass eine Webseite auch offline aufrufbar ist.
Bekanntermaßen spielen Performance und Ladezeiten auch eine Rolle beim Google-Ranking. Da Progressive Web Apps wie herkömmliche Webseiten von Google indexiert und in den Suchergebnissen angezeigt werden, profitiert somit auch der SEO-Wert einer Webseite durch die PWA-Technologie.
Das höchste Maß an Interaktion
Gemäß den drei Schlagworten „Reliable, Fast, Engaging“, die Google immer wieder zur Beschreibung von Progressive Web Apps benutzt, gilt vor allem eins: die optimalste Nutzererfahrung mit den minimalsten Voraussetzungen.
Responsive – Fits any form factor: desktop, mobile, tablet, or whatever is next.
Pete LePage, Developer Advocate bei Google
Deswegen ist Geschwindigkeit nicht das einzige Merkmal von Progressive Web Apps. Aufgrund ihres Aufbaus können PWAs im höchsten Maße interaktiv sein. Dies bezieht sich zum einen auf das Design, denn dies ist vollkommen responsiv und bietet den von Android-Apps bekannten „Immersive Full-Screen“. Eine Funktion die sämtliche störende UI-Ränder, wie zum Beispiel ein Browserfenster, ausblendet. Andererseits erlaubt die Endgeräteunabhängigkeit von PWAs unzählige Einsatzmöglichkeiten und Einstellungen. Die Darstellung einer PWA-Seite sowie welche Hardware-Funktionen dem Nutzer zur Verfügung stehen sollen, kann der Webseite-Betreiber beliebig auswählen. Im Prinzip ist es also möglich, eine Progressive Web App auf einem Windows- oder Linux-Rechner, einer PlayStation oder gar einem Kühlschrank zu installieren.
Welche Vorteile der E-Commerce aus Progressive Web Apps ziehen kann
Natürlich sind die Vorzüge, die eine Umstellung der Webseite auf Progressive Web Apps mit sich bringt, auch für den E-Commerce-Bereich sehr nützlich. Besonders Magento Inc. möchte auf diesen Zug aufspringen und hat im Juni 2017 auf der Magento-Live-Konferenz in London eine Zusammenarbeit mit Google bezüglich PWA angekündigt. Unter dem Arbeitstitel Magento PWA Studio wird derzeit an einer Sammlung von aktuellen Konzepten und Werkzeugen gearbeitet.
We see PWAs as a natural evolution of the mobile web.
Mark Lavelle, CEO von Magento
E-Commerce-Unternehmen erhoffen sich von dem Umstieg auf Progressive Web Apps neben den offensichtlichen Vorteilen wie schnellen Ladezeiten und hoher Interaktivität unter anderem eine bessere User Experience. Der Fakt, dass PWAs die Hardwarefunktionen von mobilen Endgeräten nutzen können, bietet vielfältige Möglichkeiten: Onlineshop-Betreiber können zum Beispiel eine integrierte Scan-Funktion auf der Webseite für schnelle Nachbestellungen anbieten oder Push-Benachrichtigungen bei Bestandsknappheit oder Aktionen und Angeboten aussenden.
Zweifellos spielt auch der Faktor Kostenersparnis eine sehr wichtige Rolle. Durch die Tatsache, dass PWAs vollkommen endgeräteunabhängig sind, können Kosten für die Entwicklung und den Betrieb gespart werden. Denn es wird nur noch eine Applikation benötigt, die auf allen Geräten gleichwertig funktioniert und überall präsent ist.
Fazit
Wie weit sich Progressive Web Apps durchsetzen können, bleibt spannend. Da die Technologie von Google vorangetrieben wird, war diese anfangs nur für Android-Geräte und den Chrome-Browser verfügbar. Die großen Konkurrenten der Branche haben nach langer Zurückhaltung mittlerweile ihre Systeme für Progressive Web Apps nachgerüstet. So hat Microsoft im September 2017 angekündigt, den mit Windows 10 eingeführten Edge-Browser für PWAs zu optimieren. Mit dem „Redstone 4“-Update des Betriebssystems im Frühjahr 2018 ist der PWA-Support dann endgültig enthalten. Apple hat schon seit einiger Zeit Service Worker in das Webkit des hauseigenen Safari-Browsers integriert – und damit die Basis für Progressive Web Apps geschaffen. Auch Browserentwickler wie zum Beispiel Mozilla (Firefox) sind mit von der Partie.
Es ist also nur noch eine Frage der Zeit, bis sich Progressive Web Apps vollständig durchgesetzt haben. Die Vorzeichen dafür sind jedenfalls günstig.
Dieser Beitrag ist ein Auszug aus dem netz98-Magazin „Zukunftsthemen“. In der aktuellen Ausgabe geht es unter anderem um die Digitalisierung von Unternehmen, E-Commerce-Trends und innovative Konzepte. Die „Zukunftsthemen“ können Sie hier kostenlos herunterladen:
Bilder: netz98, dezone.com, freepik