Was aus der analogen Welt bekannt ist, wird auch im Digitalen immer wichtiger: Barrierefreiheit. Ab 2025 ist sie für Webseiten in Deutschland gesetzliche Pflicht. E-Commerce-Unternehmen können dies nutzen, um die Usability ihrer Onlineshops insgesamt zu optimieren. Im Blogbeitrag präsentieren wir einen praktischen Leitfaden.
Inklusion durch Barrierefreiheit im Internet
Alleine in Deutschland leben rund zehn Millionen Menschen mit Behinderung. Um ihnen ein selbstbestimmtes Leben im Alltag zu ermöglichen, sind Maßnahmen zum Abbau von Barrieren unerlässlich. Dies gilt für die analoge Welt genauso wie für den digitalen Raum. Entsprechend sollten Online-Angebote für jeden Menschen zugänglich und verständlich sein, egal welches Alter und welche Fähigkeiten jeder mitbringt.
Den hohen Stellenwert von Inklusion durch Barrierefreiheit im Netz unterstreicht eine gesetzliche Regelung, die ab 2025 für deutsche Webseiten gilt. Spätestens dann müssen diese die Standards der Barriere Informationstechnik Verordnung (BITV) erfüllen, die auf einer EU-Norm basiert. Der BITV wiederum liegen die Web Content Accessibility Guidelines (WCAG) zugrunde, die im Wesentlichen vier Prinzipien der Barrierefreiheit definiert: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Ergänzend zu den WCAG beinhaltet die BITV Vorgaben für eine leichte Sprache.
Barrierefreiheit im Onlineshop erhöht Usability
Auch im E-Commerce ist es essenziell, Webseiten anhand dieser Prinzipien barrierefrei zu gestalten. Schließlich muss es behinderten Menschen als Kundengruppe ungehindert möglich sein, online einzukaufen – zumal viele Maßnahmen zur Barrierefreiheit die Usability von Onlineshops insgesamt erhöht, zum Vorteil aller Konsumenten. So sorgen z. B. ein höherer Kontrast und eine Anpassung der Typografie für Farbenblinde zugleich für eine allgemein bessere Erkennbarkeit der Shopseiten auf Smartphones in der Sonne. Und eine bessere Lesbarkeit hilft auch der SEO-Ausrichtung, da Google die Seiten schneller findet, besser einordnen kann und entsprechend höher rankt.
Jedoch hat eine Studie von Google und der Aktion Mensch ergeben, dass derzeit 75 Prozent der untersuchten Webshops noch nicht barrierefrei sind. Offensichtlich besteht hier also bei vielen E-Commerce-Unternehmen nach wie vor Optimierungsbedarf. Doch wie können diese am besten vorgehen, um den Stand der Barrierefreiheit ihrer Onlineshops zu überprüfen und nötige Maßnahmen daraus abzuleiten? Im Folgenden präsentieren wir einen Praxisleitfaden, der die sieben wichtigsten Punkte jeweils in einem Dreiklang beleuchtet: Um welchen Aspekt geht es? Was sollte dabei getan werden? Und wie lässt sich dies mittels Usability Test am eigenen Shop überprüfen?
Barrierefreiheit Praxisleitfaden zum Überprüfen eines Onlineshops
Dokumenttitel
- Info: Im Browser-Tab zeigt der Dokumenttitel auf einen Blick an, was auf der jeweiligen Seite zu finden ist. Gerade für User, die Bildschirmleseprogramme nutzen, ist der Dokumenttitel das Erste, was sie beim Seitenaufruf sehen. Deshalb sollte er so aussagekräftig wie möglich sein.
- Empfehlung: Es geht um eine kurze und angemessene Fassung dieses Titels mit den zentralen Schlagworten. In Onlineshops sind z. B. präzise Informationen zu den Produkten hilfreich, um sie von anderen Produktseiten abzugrenzen.
- Testing: Um sich einen Überblick über die Dokumenttitel im eigenen Shop zu verschaffen, können Shopbetreiber einfach mehrere Seiten öffnen und die Tab-Beschriftungen miteinander vergleichen.
Alternativtexte für Grafiken
- Info: Um blinden oder sehbehinderten Menschen grafische Elemente wie Bilder und Videos näherzubringen, braucht es Beschreibungstexte zu deren Inhalten und Funktionen.
- Empfehlung: Wichtig ist es, den Zweck einer Grafik zu vermitteln. Ist sie z. B. verlinkt, sollte im Alternativtext auch stehen, wohin der Link führt. Handelt es sich um einen grafischen Button, braucht es die Angabe, was durch den Klick darauf passiert. Bei reinen Illustrationen reichen ein bis zwei Beschreibungen. Bei Videos ist sind nicht nur Untertitel wichtig, sondern auch der Kontext, beispielsweise wer gerade spricht.
- Testing: Über die Dev Tools kann per Rechtsklick auf eine Grafik das Image-Tag geöffnet werden, in dem das alt-tag eine Überprüfung der Beschreibungstexte ermöglicht.
Schaltflächen
- Info: Auch bei Schaltflächen wie Links und Buttons braucht es ein klares Ziel für die User: Was passiert beim Klicken? Was ist der Zweck der Elemente? Sie sollten per Tastatur bedienbar und fokussierbar sein.
- Empfehlung: Soll durch die Schaltfläche eine Aktion erfolgen? Dann gilt es, sie zu highlighten. Ansonsten nicht, um eine Fehlinformation und damit eine Frustration der User zu verhindern. Ein aussagekräftiger Text zum Ziel oder Zweck der Schaltfläche ist ebenfalls wichtig.
- Testing: Sind Buttons und Links mit der Tastatureingabe bedienbar und bei der Tastatur-Navigation optisch mit ausreichendem Kontrast fokussiert? Sind sie entsprechend der Interaktion gehighlightet und ist klar, was beim Klicken passiert?

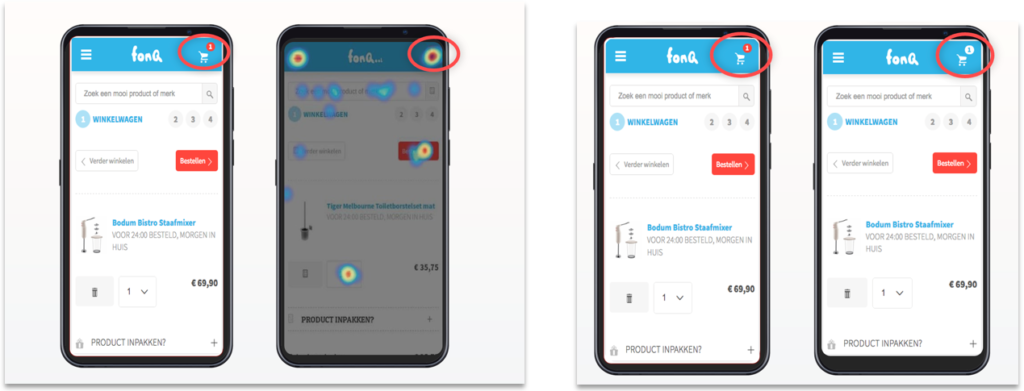
Icons
- Info: Icons symbolisieren auf Webseiten bestimmte Funktionen und Bereiche, doch nicht alle sind für jeden User zugänglich und verständlich.
- Empfehlung: Anstatt die Labels hinter den Icons nur im Quellcode abzubilden, sollte auch im sichtbaren Bereich der Seiten ein Label für die wichtigsten Icons hinzugefügt werden. Dies gilt insbesondere bei Icons, die nicht sehr geläufig sind.
- Testing: Es hilft die einfache Überlegung, ob bei Icons ohne Beschriftung das nötige Wissen über ihre Funktion allgemein vorausgesetzt werden kann. Alle Icons eines Onlineangebots sollten entsprechend geprüft werden.
Formulare
- Info: Insbesondere auch im E-Commerce erfüllen Kontaktformulare für Seitennutzer eine wichtige Funktion, um Fragen zu stellen, Feedback zu geben oder Leistungen anzufordern. Um das Ausfüllen der Formulare möglichst einfach zu gestalten, ist eine Hilfestellung unerlässlich.
- Empfehlung: Direkt an den einzelnen Formularfeldern sollte eine unmittelbare Rückmeldung zu den Eingaben erfolgen und nicht erst beim Klick auf den Submit-Button. Neben farblichen Markierungen eignen sich auch ergänzende Zeichen. So kann etwa bei einer Falscheingabe zusätzlich zur roten Markierung ein „X“ und bei einer korrekten Eingabe zum grünen Rahmen ein Haken erscheinen. Dies hilft Menschen mit Rot-Grün-Schwäche sehr.
- Testing: Um die Bedienbarkeit eines Formulars zu testen, sind vor allem drei Checks entscheidend: Ist es möglich, rein mit der Tastatur über die Tab- und Enter-Taste das Formular auszufüllen? Wann und wie erhält ein User die Info, ob eine Eingabe korrekt ist? Und wie präzise sind die Inhalte von Fehlermeldungen?
Design & Farben
- Info: Bei diesem Aspekt geht es um Kontraste, Zeilen- und Zeichenabstände sowie Schriftgrößen. Trotz Sonneneinstrahlung auf das Smartphone oder Einschränkungen der User durch Rot-Grüne-Schwäche, grauen Star oder Kurzsichtigkeit sollten Inhalte klar und einfach erkennbar sein.
- Empfehlung: Durch die WCAG gibt es feste Vorgaben für Mindestkontraste und Typografien. Um die Kontraste von Text zu Hintergrund zu prüfen, existieren zudem zahlreiche Testing Tools.
- Testing: Über das Tool namens Contrast Checker können die Farben und Kontraste einer Seite getestet werden. Es simuliert den Blick eines Menschen mit Sehbehinderung auf die Seite und kann über den Firefox Browser genutzt werden. Einzelne Elemente lassen sich auf den WCAG-Standard hin untersuchen und Farbwerte können direkt angepasst werden.
Erleichterte Navigation
- Info: Für alle User eines Online-Angebots ist eine möglichst intuitive Navigation durch zielführende und einfache Klickpfade hilfreich. Gerade in Online-Shops gelangen die Kunden dadurch schnell zu den gesuchten Produkten. Für Menschen, die auf Screenreader angewiesen sind, zeigt die Praxiserfahrung, dass eine begrenzte Zahl von Submenü-Punkten hilfreich ist. Etwa sieben sind hier maximal zu empfehlen.
- Empfehlung: Individualisierte Navigationsprozesse sind im Sinne der Barrierefreiheit manuellen Suchen durch klassische Filter vorzuziehen. So helfen in Online-Shops beispielsweise Konfiguratoren und Produktberater, um anhand weniger Fragen genaue Treffer bei der Produktsuche zu erzielen. Filter, die diese Features ergänzen, sollten untereinander möglichst konsistent gehalten werden
- Testing: Navigation und Filterung sollten separat überprüft werden. Erstere auf die Zahl der Submenü-Punkte und Bedienbarkeit per Tastatur, letztere auf konsistente und schnelle Bedienbarkeit. Checkboxen, Buttons und Radio-Buttons sind effizienter als Schieberegler und Textfilter.
WCAG-Vorgaben mit dem Hyvä Theme umsetzen
Für eine effektive Umsetzung aller wichtigen Aspekte zur Barrierefreiheit ist der Einsatz eines geeigneten Frontends ein entscheidender Faktor. Im Idealfall unterstützt dieses bereits von vorneherein dezidiert Barrierefreiheitsfunktionen. Das moderne und leistungsstarke Hyvä Theme etwa bietet eine barrierefreie Frontend-Vorlage und erleichtert auf dieser Basis Anpassungen gemäß WCAG-Anforderungen. Darunter fallen bspw. Optionen zur Tastaturbedienung von Seitenfunktionen, ein semantisch hochwertiger Seitenquelltext, eine Anpassung an Reaktionsfähigkeiten von Geräten und Bildschirmen sowie eine simple Einstellung von Farben, Abständen, Schriftarten und alternativen Inhalten. Durch ein solches Frontend kombiniert mit den im Leitfaden vorgestellten Testings sind E-Commerce-Unternehmen für eine barrierefreie Zukunft ihrer Angebote gerüstet.
Wollen Sie die Barrierefreiheit Ihres Onlineshops optimieren? Haben Sie Fragen oder Anliegen zum Thema? Wir stehen Ihnen gerne zur Seite:

Bild: freepik