An einem stimmigen UX-Design kommt im E-Commerce heute kein Unternehmen mehr vorbei. Allerdings liegt die Arbeit rund um das benutzerfreundliche Frontend nicht alleine bei den UX-Designern. Das gesamte Projektteam ist in eine effiziente UX-Strategie mit eingebunden. Wie funktioniert Teamarbeit beim UX-Design? Mehr dazu im Blogbeitrag.
User Experience immer zentraler
Ohne ein stimmiges Webdesign kann heute kaum ein E-Commerce-Projekt mehr erfolgreich sein. Die Ansprüche der Konsumenten an einen performanten, intuitiv bedienbaren und mobilefähigen Onlineshop sind in den vergangenen Jahren gestiegen. So brechen – einer Studie von Google zufolge – inzwischen beispielsweise 70 Prozent der potenziellen Kunden einen Kaufprozess ab, wenn er ihnen zu schwierig oder nervenaufreibend ist. Und über 80 Prozent der Smartphone-Shopper empfinden ein positives Nutzungserlebnis auf den Seiten eines Webshops als genauso wichtig wie die eigentlichen Produkte und Services des Anbieters.
Insofern verwundert es nicht, dass das Thema User Experience Design (UX-Design) einen immer höheren Stellenwert im Entwicklungsprozess eines E-Commerce-Projekts einnimmt. Schließlich sollte das UX-Design bereits vom Go-Live an möglichst stimmig sein, sodass im Nachhinein nur noch einzelne Maßnahmen zur Optimierung nötig sind. Was die inhaltlichen Anforderungen an ein zeitgemäßes, userfreundliches Webdesign angeht, ist die Lage in der Branche relativ klar. Doch wie sieht es mit den organisatorischen Abläufen bei der Erarbeitung und fortlaufenden Anpassung des UX-Designs aus?
Die variable Rolle des UX-Designers
Im Zentrum des Entwicklungsprozesses steht aus Sicht der User Experience offensichtlich jene Person, deren Positionsbezeichnung „UX-Designer“ lautet. Jedoch ist dieser Titel genauso flexibel wie das zugehörige Aufgabenspektrum und variiert je nach Branche und Unternehmen. So ist zum Beispiel im öffentlichen Dienst gerne einmal vom „Interaktionsdesigner“ die Rede, während manche privaten Firmen die Abkürzung UX auch für andere Funktionsbezeichnungen nutzen. Da ist dann etwa die Rede von „UX-Consultants“ oder „UX-Writern“. Häufig ist die entsprechende Rolle hinter der Bezeichnung in größeren Unternehmen mit umfangreicheren Projektteams genau definiert und trennscharf von den anderen Teammitgliedern abgegrenzt. Dagegen setzen kleinere Firmen und Start-ups oftmals auf Allrounder, die mehrere Aufgabengebiete aus dem UX-Kosmos vereinen.
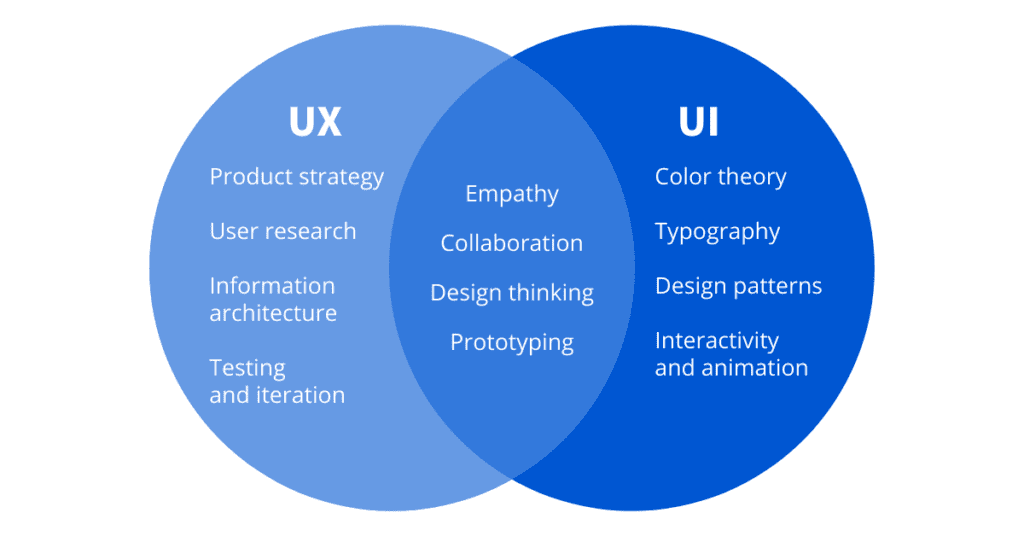
UX-Schnittmengen in Projektteams
Insofern ist es hilfreich, sich einmal die Akteure eines typischen Projektteams vor Augen zu führen und zu betrachten, inwiefern sie Einfluss auf den Aufgabenbereich UX haben:
- Product Owner: Diese Person überwacht die gesamte Entwicklung des Projekts. Sie stellt nicht nur sicher, dass das letztendliche Produkt wettbewerbsfähig auf dem Markt ist, sondern auch, dass alle Teammitglieder die vereinbarte Vision verfolgen. Dazu gehört der übergeordnete Blick auf UX-Aspekte.
- Entwickler: Sie codieren und implementieren das Webdesign der UX-Fachleute im Front- und Backend, um daraus ein funktionsfähiges Produkt zu machen.
- Designer: Hierunter fallen alle Personen, die an Funktionalität und Ästhetik des Produkts arbeiten. Das können neben UX-Designern auch UI-Designer, visuelle Designer und Grafikdesigner sein.
- Researcher: Es ist unerlässlich im E-Commerce, Daten über Zielgruppen und Endbenutzer zu erheben, um mit deren Hilfe die Benutzerfreundlichkeit und Attraktivität eines Produktes zu testen. Ob diese Aufgabe tatsächlich von spezialisierten Researchern – also Forschern – wahrgenommen oder von den Designern mit übernommen wird, ist je nach Projekt und Unternehmenskultur unterschiedlich.
- Scrum Master: In einer agilen Arbeitsumgebung hilft der Scrum Master dem Team, produktiv und effizient zu bleiben, indem er Prozessabläufe erstellt, an die sich alle Mitglieder halten können – so auch die UX-Designer.
Es ist an dieser Aufstellung bereits erkennbar, dass letztlich alle Teammitglieder in gewisser Weise mit dem UX-Design zu tun haben oder es zumindest indirekt beeinflussen.
Ganzheitlicher Workflow bei UX-Arbeit
Beim Blick auf den Arbeitsablauf in einem typischen Projektteam bestätigen sich diese Verflechtungen. Die Tätigkeiten eines expliziten UX-Designers ziehen sich durch den gesamten Entwicklungsprozess und tangieren die Aktivitäten der meisten Kollegen. Das UX-Design begleitet also den gesamten Workflow der Projektentwicklung:
Nachdem das Team zu Beginn die Anforderungen besprochen hat, die das zu entwickelnde Minimum Viable Product (MVP) oder die anstehenden Shop-Optimierungen erfüllen sollen, geht es für den UX-Designer an die Recherche: Wie können die optischen und funktionalen Lösungen aussehen? Die ersten potenziellen Möglichkeiten präsentiert der UX-Designer dem Team, um gemeinsam die technische Umsetzung zu diskutieren und Favoriten herauszufiltern. Sobald die nächsten Schritte festgelegt wurden, widmet sich der UX-Designer im Iterationsprozess der Optimierung des Designkonzepts. Dafür testet er die anvisierten Lösungen bei potenziellen Benutzern und hält Usability-Probleme fest. In der Zwischenzeit bereiten die Entwickler bereits den Code für das Projekt vor.
Sind beide Seiten mit ihrer Hauptarbeit fertig, tragen sie ihre Ergebnisse zusammen und nehmen letzte Änderungen am Projektdesign vor. Die entstandenen Wireframes beziehungsweise Prototypen werden zur Einarbeitung visueller Details an einen eventuell vorhandenen User Interface (UI) Designer übergeben. In vielen Firmen übernimmt jedoch auch der UX-Designer diese Aufgabe. Schließlich implementieren die Entwickler das vorläufige Endprodukt.

Kooperation mit dem Marketing-Team
Auch abseits des Projektteams gibt es Aspekte der Teamarbeit beim UX-Design zu beachten. Vor allem mit dem Marketing-Team eines Unternehmens bestehen mitunter größere Schnittmengen des UX-Designers. Das leuchtet insofern ein als sich die Arbeit beider Seiten im Kern um das Verständnis des menschlichen Verhaltens dreht: Wie kann das Gesamterlebnis für die Endbenutzer verbessert werden? Wie schafft das Unternehmen es, eine Loyalität der Kunden zum E-Commerce-Projekt aufzubauen? Am Ende lässt sich das Produkt umso besser vermarkten je eingängiger das UX-Design ist. In der konkreten Zusammenarbeit kann das Verhältnis zwischen UX- und Marketing-Team folgende Tätigkeitsbereiche umfassen:
- Arbeit an der Markenbotschaft: Nachdem Projektteam und Stakeholder gemeinsam eine klare Vorstellung von der Markenbotschaft hinter dem E-Commerce-Projekt entwickelt haben, erstellt in der Regel der UX-Designer den entsprechenden Styleguide. Dabei steht er in engem Austausch mit den Marketern, um die Systeminhalte und Webelemente für die einzelnen Ausspielwege wie Websites oder Newsletter im Sinne der Markenidee anzupassen.
- Erstellen von Personas: Dieses Hilfsmittel zur Produktoptimierung im Sinne der Endbenutzer ist ein typischer Punkt, an dem die Tätigkeiten von Marketing und UX-Design verschmelzen. Beim Erstellen der fiktiven Zielgruppen-Personen fließen Erkenntnisse aus Zielgruppenanalysen des Marketings und den Usability-Umfragen des UX-Designers mit ein. So entsteht ein umfassendes Bild von den Usern, die durch das Onlineangebot erreicht werden sollen.
- Forschung und Analyse: Auf diesen Feldern können Marketer und UX-Designer auch nach Abschluss der grundlegenden Projektentwicklung weiter kooperieren. Es geht um einen fortlaufenden Wissensaustausch zum Verhalten und den Vorlieben der Nutzer. Die qualitativen Daten, die der UX-Designer erhebt, können beim Aussteuern gezielter Marketing-Maßnahmen helfen. Die Erkenntnisse aus den Verhaltensdaten des Marketings sind umgekehrt Aufhänger für die weitere Entwicklungsarbeit des UX-Designers am laufenden Projekt.
Passende Software fördert UX-Teamarbeit
Zusätzlich zu einer stringenten Organisation der Teamarbeit beim UX-Design ist auch eine geeignete Software-Grundlage hilfreich. Das passende System erleichtert nicht nur die Kooperation der am UX-Design beteiligten Kollegen, sondern fördert im besten Fall auch den Teamgedanken. So gibt es beispielsweise in Adobe XD die Möglichkeit, über einen Zugangslink zu einzelnen Designprojekten verschiedene Personen an der Arbeit an einem Projekt zu beteiligen. Sie können Inhalte direkt im System kommentieren, diskutieren und bearbeiten.
Zudem bietet Adobe XD eine übersichtliche Visualisierung für alle Teilnehmer, da einzelne Screens zunächst im Design Mode gestaltet und anschließend im Prototype Mode verknüpft werden können. Somit lässt sich das Verhalten der finalen Anwendung in Form eines visuellen Click-Dummies simulieren und alle Teammitglieder können die Funktionalität gemeinsam testen. Adobe XD fungiert als umfassendes Tool, das von der Erstellung von Wireframes bis hin zur Übergabe an die Entwicklerteams alle nötigen Funktionen bereitstellt.
Bewusstsein für Schnittmengen schaffen
Wie sowohl an den Wechselwirkungen innerhalb der Projektteams als auch durch die Schnittmengen zum Marketing-Team erkennbar ist, funktioniert UX-Design nicht losgelöst von anderen Prozessbereichen im Unternehmen. Genau dafür braucht es ein umfassendes Bewusstsein in allen Teams, damit die Zusammenarbeit reibungslos und gewinnbringend abläuft. UX-Arbeit ist schlichtweg Teamarbeit.
Bild: freepik