Progressive Web Apps (PWA)
Die All-in-One Technologie für modernen E-Commerce, maximale Flexibilität und Zukunftssicherheit.
Was ist PWA?
Ein neuer Standard
für den E-Commerce
Die Anforderungen und das Einkaufsverhalten der Kunden im E-Commerce werden immer komplexer. Längst wird beim Onlineshopping nicht nur auf den klassischen PC zurückgegriffen, sondern vermehrt auf mobile Endgeräte wie Smartphones und Tablets oder auch andere webfähige Geräte wie Smart-TVs. Shopbetreiber stehen dabei vor der großen Herausforderung, einen Webshop zu bieten, der auf jedem Endgerät bedienbar ist – und das sogar bei schlechter Internetverbindung.
PWA – die Kurzform für Progressive Web Apps – ist eine Technologie, die genau dies leistet. Dabei handelt es sich um einen Hybrid aus Website und nativer App. Sie vereint die Bedienbarkeit und Leistungsfähigkeit einer Desktopwebsite mit den Funktionen einer App. Die besondere Architektur bietet dabei unschlagbare Vorteile für Shopbetreiber und Endkunden gleichermaßen, die PWA zum neuen Standard im E-Commerce machen.
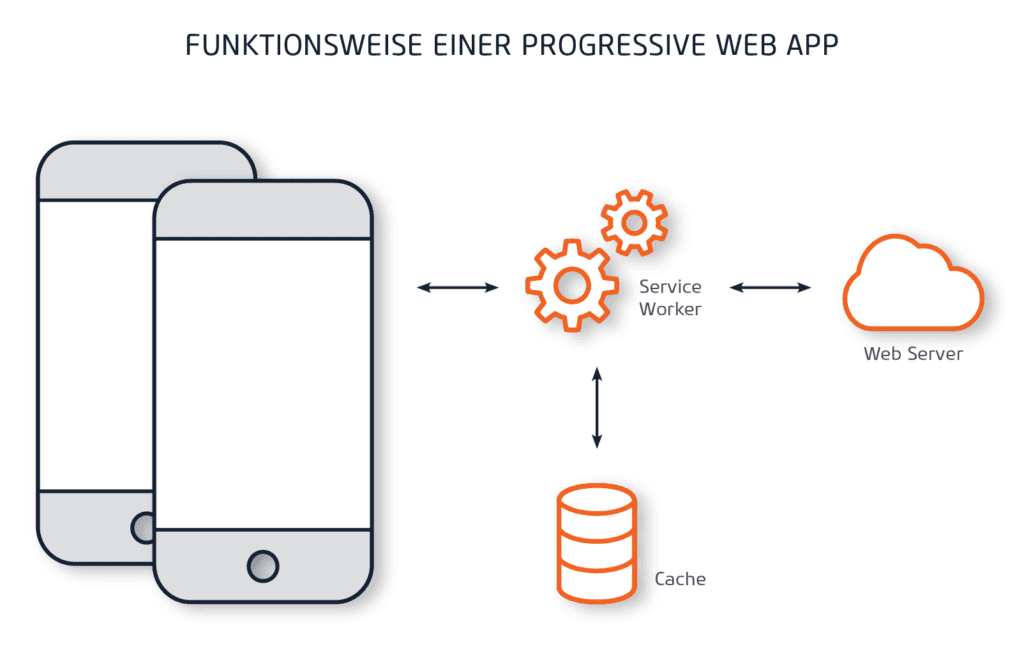
Wie funktionieren
Progressive Web Apps?
Wie funktionieren
Progressive Web Apps?
Trotz der revolutionären All-In-One Technologie ist die Architektur von PWA nicht komplex. Das Herzstück sind sogenannte Service Worker, eine Browsertechnologie, die den Website-Content clustert und zwischenspeichert. Das bedeutet, dass Texte, Bilder, Produktdaten und alle weiteren Daten unabhängig voneinander geladen und im Cache gespeichert werden. Dadurch ist eine PWA-Website nicht nur unwahrscheinlich schnell, weil keine Flaschenhälse beim Datentransfer entstehen, sondern kann sogar bei abgebrochener Internetverbindung im Offline-Zustand weiter genutzt werden. Beispielsweise kann ein Kunde offline Produkte in den Warenkorb legen und bestellen – sobald die Internetverbindung wieder aktiv ist, wird die Bestellung ausgelöst.
Außerdem ermöglicht die technologische Verwandtschaft von PWA mit nativen Mobile Apps weitere Zusatzfunktionen, die im E-Commerce wichtig sind. Beispielsweise ist der Shopbetreiber in der Lage, über den PWA-Webshop Push-Benachrichtigungen zu versenden oder der Käufer kann mit seinem Gerät per Standortzugriff lokale Filialen des betreffenden E-Commerce-Unternehmens in der Umgebung anzeigen lassen.

PWA-Fähigkeiten
Vorteile von
Progressive Web Apps
Geschwindigkeit
Durch das Caching und der Unterteilung des Website-Contents in verschiedene Cluster ist eine PWA-Website viel schneller als gewöhnliche Websites oder Onlineshops.
Endgeräte-Unabhängigkeit
Die Architektur von PWAs ist nicht an ein Betriebssystem gebunden, deshalb lassen sich Progressive Web Apps auf jedem webfähigen Endgerät benutzen.
Offline-Fähigkeit
Die beim Laden einer Website zwischengespeicherten Daten ermöglichen die weitere Nutzung der Seite auch bei einer schlechten oder ganz abgebrochenen Internetverbindung. Alle Handlungen des Nutzers werden ebenfalls im Cache gelagert und bei erneuter Internetverbindung zuverlässig ausgeführt.
Installierbarkeit
Auch wenn es sich bei einer PWA um eine Website handelt, kann sie Dank der App-ähnlichen Struktur auf dem Homescreen jedes Nutzer-Endgeräts installiert werden. So lässt sich eine Website oder ein Onlineshop wie eine mobile App speichern und nutzen.
Sicherheit
Eine HTTPS-Verbindung wird bei einer PWA-Website vorausgesetzt. So ist es nicht möglich, eine Progressive Web App mit einem niedrigeren Sicherheitsstandard zu entwickeln.
App-Funktionalität
Progressive Web Apps können wie native Mobile Apps auf die Funktionalitäten des Endgeräts zugreifen. Beispielsweise Push-Benachrichtigen, Standort-Ermittlung und Offline-Suche.
SEO-Freundlichkeit
Die wichtigsten Faktoren für eine gute SEO-Bewertung sind Geschwindigkeit und Mobil-Kompatibilität. Beides ist bei der PWA-Technologie exzellent. Ein Shopbetreiber steigert mit einem PWA-Webshop also auch die Auffindbarkeit der Marke und stärkt sie dadurch.
Vorteile für den E-Commerce
Wie PWAs die Erfolgsfaktoren im E-Commerce steigern
Zu den Erfolgsfaktoren im E-Commerce gehören Conversion Rate, Kundenbindung und die Neukunden-Gewinnung.
Die Features von PWAs können beim Ausbau dieser Faktoren maßgeblich unterstützen: Sie beheben einige Nachteile manch herkömmlicher Websites – vor allem im mobilen Umfeld – die häufig die Abbruchraten erhöht haben und gewährleisten auch hier ein flüssiges Bedienerlebnis. Zu diesen Nachteilen gehören zum Beispiel mangelhafte Responsivität, lange Ladezeiten oder eine irreführende Navigation.
Deshalb weckt auch eine einfache und performante Bedienbarkeit positive Emotionen und wirkt sich auf das Nutzererlebnis aus. Kombiniert mit geschmeidigen und nahtlosen Animationen, die im Headless-Kontext möglich sind, wird das Navigieren in der Seite erleichtert und das positive Erlebnis gestärkt.
Die Kundenbindung kann durch die Möglichkeit gestärkt werden, die Anwendung auf dem Desktop mittels des „Add-to-Homescreen“ Buttons zu installieren. Denn so können die Nutzer viel leichter in die Website einsteigen, ohne eine URL einzugeben oder die Suchmaschine zu bemühen. Außerdem werden Kunden beim Betrachten ihres Homescreens immer wieder durch das Symbol an den Shop erinnert. Auch die Push-Notifications sind ein weiteres Feature, das – sensibel platziert – den Kunden immer wieder auf die Plattform zurückholt. Sei es die Information zum aktuellen Bestellstatus oder die Ankündigung der neuen Produktkollektion.
Die Neukunden-Gewinnung erfolgt zu einem Großteil über die Suchmaschinen. Ein gutes Ranking ist unabdingbar und ein wichtiger Faktor für das Google-Ranking ist die Ladegeschwindigkeit der Website. Auch sollte das Suchergebnis möglichst gut aufbereitet sein. Beim sogenannten Crawlen der Website, das hierfür notwendig ist, bietet eine PWA die besseren Möglichkeiten, da sie von den Suchmaschinen wie eine Website lesbar ist – im Gegensatz zu einer nativen App, die über den App-Store installiert wird.
PWA-Features nachrüsten
PWA-Features in bestehenden Magento-Shop integrieren
Einige PWA-Funktionen können auch in bereits bestehenden Online-Shops auf Basis des konventionellen Magento Frontends nachgerüstet werden. So ist die Möglichkeit der Installation auf dem Homescreen („Add-to-Homescreen“) relativ einfach zu integrieren. Auch Push-Benachrichtigungen können beispielsweise nachträglich implementiert werden. Funktionalitäten wie die Offline-Fähigkeit sind hingegen – je nach Umsetzung – kaum bis gar nicht rückwirkend einzubauen. Hierfür ist häufig ein Neubau des Frontends notwendig, der auf modernen Architekturen basieren muss.
Download
Whitepaper Progressive Web App

In diesem 17-seitigen Whitepaper erfahren Sie mehr über:
- Progressive Web Apps (PWAs)
- Aufbaustrategie der PWA
- PWAs im E-Commerce
- PWAs mit Magento
PWA-Frameworks
PWA-Frontend mit Magento dank PWA-Frameworks
Damit Unternehmen das volle Potential aus ihrem E-Commerce-Business schöpfen und auf Dauer konkurrenzfähig bleiben, ist ein Webshop auf PWA-Basis Pflicht. Magento bietet den Shopbetreibern durch eine hochkompatible Anbindbarkeit und einer hohen API-Abdeckung die besten Möglichkeiten. Zum einen stellt Magento mit dem Magento PWA Studio ein eigenes PWA-Framework zur Verfügung, aber auch Frameworks von Drittanbietern eignen sich hervorragend, um eine PWA-basierte E-Commerce-Instanz zu entwickeln.
Das aktuell größte PWA-Framework für E-Commerce-Plattformen ist derzeit Vue Storefront. Die Open-Source-Lösung bietet alle Möglichkeiten, ein hochwertiges und vollumfängliches PWA-Frontend zu entwickeln. Vue Storefront arbeitet zusätzlich vollständig Headless. Per API-Schnittstelle lässt sich Vue Storefront problemlos an Magento anbinden und das Entwicklungsteam kann so Backend und Frontend getrennt voneinander aufbauen. Dies bringt alle Vorteile der PWA-Technologie mit sich und vereinfacht zudem durch die getrennten Bereiche die Wartung der E-Commerce-Plattform. Zum Beispiel kann auf das Backend ein Update eingespielt werden, ohne Einfluss auf das Frontend zu nehmen. Des Weiteren ist es durch die Backend-Frontend-Separierung möglich, mehrere verschiedene Webshops mit dem gleichen Backend zu betreiben.
Ein Beispiel dafür ist unser Kunde mey, für den wir neben dem Flagship Store mey.com mithilfe von Vue Storefront einen vollständig PWA-basierten Webshop von der Marke mey story entwickelt haben.
Webinar-Aufzeichnung
Headless & PWA – Vorteile & Herausforderungen
Wissenswertes
Blogartikel zu PWA
und Headless
Success Stories
Werfen Sie einen Blick in unsere Referenzen!
Ihr Kontakt
Haben Sie Fragen?
Wollen auch Sie Ihr E-Commerce-Business mit PWA auf das nächste Level bringen? Wir helfen Ihnen gerne.
Sprechen Sie uns an!

- Phone:
- +49 6131 90798-98
- E-Mail:
- h.goettlicher@netz98.de
- Social:
- Linked