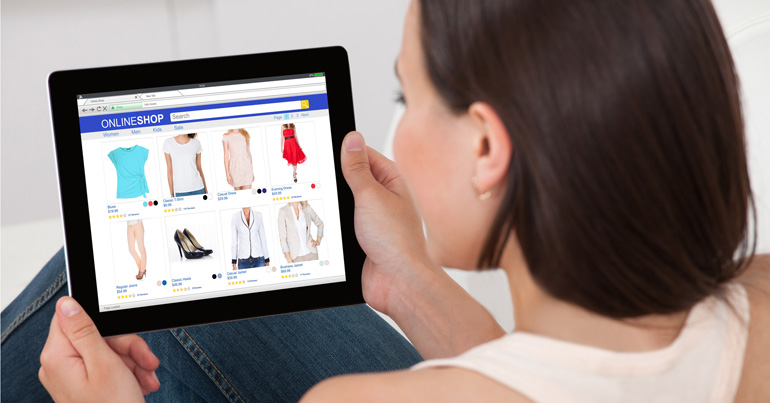
Immer mehr Produkte in verschiedensten Ausführungen sorgen für eine riesige Anzahl an Produktbildern, die in einem Onlineshop angezeigt werden müssen. Um die Shop-Performance zu steigern, braucht es eine optimale Bildlogik, die das Bearbeiten und Einspielen ins Shopsystem vereinfacht. Dass auf Basis eines E-Commerce-Systems wie Magento 2 von Adobe Commerce eine einheitliche und performante Lösung implementiert werden kann, zeigt eine Projekterfahrung von netz98.
Strategie gegen die Bilderflut
Mit dem Wachstum eines E-Commerce-Unternehmens geht in aller Regel auch eine Ausweitung der Produktvielfalt einher. Und je mehr Varianten die Produkte eines Unternehmens aufweisen, desto mehr Produktbilder für den Onlineshop sind nötig. Nicht anders war es bei einem unserer Kunden – einem Unternehmen in der Textilbranche -bei dem sich bereits auf der alten Plattform, die auf dem Shopsystem Magento 1 basierte, zahlreiche Bilder angesammelt hatten. Und stetig kommen neue Bilder für zahlreiche Produktvarianten hinzu. Nachdem netz98 bereits 2019 ein Replatforming auf Magento 2 von Adobe Commerce durchgeführt hatte, ging es im Sinne der Betreuung und Weiterentwicklung daran, die Bildlogik für den Textilhersteller zu überarbeiten.
Ziel war es, die Seiten-Performance mit allen Bildern in modernen Formaten zu optimieren und die Kontrolle über die Bildqualität und -auswahl zu haben. Im Frontend sollte keine Generierung von Bildern mehr erforderlich sein, was sich negativ auf die Performance ausgewirkt hat. Es galt, die vorhandenen Bilder ohne Qualitätsverluste zu konvertieren und zusammen mit den neuen auf eine einheitliche Linie bei den Bezeichnungen zu bringen. Zugleich war es wichtig, neue und alte Bilder, die alle auf dem Server einer externen Agentur liegen, schnell und unkompliziert ins System einzubinden. Dies ist netz98 durch das Konzept zur neuen Bildlogik durch gezielte Maßnahmen gelungen. Ende des vergangenen Jahres konnte das neue System in Betrieb genommen werden.
Im Folgenden gehen wir ein wenig darauf ein, wie diese Maßnahmen aussahen.
Beschleunigter Import
Eine grundlegende Vorgabe für den Umstellungsprozess war es, dass die Bilder bereits vom Kunden fertig bearbeitet in allen benötigten Größen auf einem externen Server zur Verfügung gestellt werden. Zur Einspeisung ins Shopsystem wird die bisherige REST-API-Schnittstelle zum Dienstleister nicht mehr verwendet, da dieser Magento-Standard für Bild-Uploads umgangen wurde. Stattdessen hat netz98 ein neues Magento-Tool entwickelt. Als Hilfsmittel wurde die Synchronisierungstechnologie rsync verwendet. Ergänzt wird dieses auf dem Shop-Server durch das linuxbasierte Tool Cron, das den Synchronisierungsprozess zum gewünschten Zeitpunkt startet.
Mit dem Magento-Modul beträgt die Verarbeitungszeit pro Bild für komplett fertige Dateien maximal 0,1 Sekunden. Für Varianten, die noch für die speziellen Anforderungen in punkto Auflösung und Zuschnitt generiert werden müssen, sind es maximal 0,7 Sekunden. Das Übertragen kompletter Bildsätze bei der Einführung neuer Kollektionen hat sich durch die neuen Funktionen deutlich beschleunigt: Dauerte es bis dato häufig rund zwei Wochen, die rund 200 unterschiedlichen Farbprodukte mit ihren jeweiligen verschiedenen Größen zu synchronisieren, geht es inzwischen bereits in wenigen Stunden vonstatten. Das Generieren der Bilder, das über ein externes Tool erfolgt, ist zwar schnell, hat jedoch Probleme bei gewissen Farbdarstellungen. Deshalb soll als mittelfristige Lösung angestrebt werden, komplett auf fertig vorgenerierte Bilder des externen Dienstleisters zu setzen.
Bildformate auf neuem Niveau
Um alle künftigen Bilder auf einen einheitlichen Qualitätsstand zu bringen, hat sich der Kunde gemeinsam mit netz98 für eine Ausspielung im Format WebP verständigt. Dieses Format ist moderner als das althergebrachte JPG: Es ermöglicht eine verlustfreie Komprimierung mit höherer Bildqualität als bei JPG-Formaten. Solange bei einem Bild alle nötigen Auflösungen in diesem Format vorhanden sind, wird es grundsätzlich als WebP ausgespielt. Ist dies nicht der Fall, schaltet der Browser über einen Fallback auf die JPG-Datei um. Das WebP-Format dagegen lädt sich deutlich schneller. Damit verbessert es nicht nur das Nutzungserlebnis der Webseiten für die Kundschaft, sondern wirkt sich obendrein positiv auf Rating in Suchmaschinen aus.
Zusätzlich wurde die Systematik rund um Bildgrößen und Darstellung der Produktvarianten angepasst. So war es vor Einführung des neuen Systems zur Bildlogik gang und gäbe, dass zu jedem Produkt mehrere Bilder für die einzelnen Ausführungen (zum Beispiel verschiedene Kleidungsgrößen) generiert und hochgeladen wurden. Hier hat netz98 die Logik eingedämmt, indem es nun mehr Einheitsbilder für viele Variantengruppen bei den Artikeln des Textilherstellers gibt. Dadurch reduziert sich auch die Zahl unerwünschter Bild-Doubletten. Geht es beispielsweise um einen BH, den es in verschiedenen Farben sowie für diverse Brustumfänge und Körbchengrößen gibt, muss nun nicht mehr für jedes dieser Attribute ein separates Bild hochgeladen werden. So wird etwa für einen weißen BH eines bestimmten Typs ein Bild für alle Größen ausgespielt.
Bezeichnungslogik überarbeitet
Damit das von netz98 entwickelte Magento-Modul erkennen kann, welches Bild welchem Zweck dient, war es für die neue Bildlogik außerdem wichtig, die Bezeichnungsmuster der Bilder zu vereinheitlichen. Auf Basis dessen sollte auch eine zielsichere Einteilung in Ordnerstrukturen funktionieren. In Abstimmung mit dem Kunden hat netz98 die Dateinamen deshalb mit folgenden Elementen gekennzeichnet, die eine Bildbeschreibung aus einem Guss erzeugen:
- Eine Masternummer für das übergeordnete Produkt, an die ggfs. ein Code für die unterschiedlichen Farbausführungen angehängt ist
- Suffixe für verschiedene Ansichten des Produkts (zum Beispiel „_back“ für die Rückansicht)
Alle Elemente der Dateinamen werden in diesem Muster mit einem Unterstrich voneinander abgegrenzt. Mit den Informationen aus diesem Dateinamen lässt sich ermitteln, welche Produkte zu einem Bild gehören und welcher Darstellungsart ein Bild ist. Aus den Produkten werden weitere Informationen gezogen, wie zum Beispiel Name und Produktserie. Daraus erstellt das Modul aussagekräftige Alternativexte für die Bilder. Solche Alternativtexte sind ein wichtiger Beitrag auf dem Weg zur Barrierefreiheit von Webseiten und Onlineshops.
Als Hauptbild fungierte bislang immer das standardmäßig vom Modul festgelegte Vorschaubild. Hier hat netz98 aber inzwischen ein Release erarbeitet, durch das dem Kunden die Möglichkeit gegeben wurde, selbst das jeweilige Vorschaubild wunschgemäß für jedes Produkt festzulegen.
Durch alle diese passgenauen Maßnahmen konnte netz98 den Onlineshop des Kunden deutlich performanter gestalten. Hier ist ein Use-Case entstanden, der als Vorbild für andere Kundenprojekte dienen kann.
Bild: iStock