Ein Webshop ohne Besucher macht wenig Sinn – das ist klar und deswegen unternehmen die Shopbetreiber einiges, um den Traffic hochzuhalten. Was dabei aber auch klar ist: Es macht genau so wenig Sinn, wenn all die Besucher den Webshop direkt wieder verlassen, ohne zu stöbern, geschweige denn etwas zu kaufen. Deswegen muss neben der Auffindbarkeit auch die Conversion Rate eines Onlineshops optimiert werden. Wir liefern Tipps, wie das gelingt.
Alles hängt zusammen
Wie wichtig es ist, die E-Commerce-Plattform optimal auf SEO einzustellen, um Besucher und potentielle Neukunden zu generieren, haben wir bereits im Blog behandelt. Viele der nötigen Maßnahmen gehen überein mit Justierungen für eine bessere Conversion Rate. Aber zunächst einmal sollte klargestellt werden, was genau Conversion Rate eigentlich bedeutet und was darin berechnet wird:
Conversion (zu Deutsch Konversion) ist auf eine Webseite bezogen die konkrete Handlung eines Besuchers – und damit ist nicht nur der finale Kauf eines Produktes gemeint. Jede Interaktion mit Elementen einer Webseite, die mit Klicks messbar sind, kann als Konversion zählen. Zum Beispiel Downloads, Produkt-Anfragen, Nutzer-Registrierungen, Newsletteranmeldungen usw.
All diese Dinge passieren wiederum nur, wenn auch die Customer Experience bis zum jeweiligen Ziel stimmt. Das macht deutlich, dass beim Thema Conversion Rate zum einen viele Faktoren involviert sind, zum anderen dass jeder Shopbetreiber individuelle Besucher-Handlungen präferiert, die als Konversions-Ziel deklariert werden.
Somit ist der Produktkauf nur der krönende Abschluss einer erfolgreichen Customer Journey und ein kleiner Teil der Conversion Rate. Das Endziel der Shopbetreiber ist natürlich, Produkte zu verkaufen, aber dazu sind in der Regel viele Zwischenschritte nötig, um genügend kaufwillige Kunden zu akquirieren.
Berechnet wird die Conversion Rate aus dem Verhältnis Webseitenbesucher zu gemessenen Handlungen. Durch eine simple Prozentrechnung ergibt sich dann die Conversion Rate. Ein Bespiel: Ein Webshop für Fahrradhelme hat im Monat 1998 Besucher, von denen 98 eine Handlung – wie zum Beispiel einen Produktkauf – ausgeführt haben. Dann liegt die Conversion Rate bei etwa 5 Prozent – ein guter Wert, allgemein gelten 2 Prozent als guter Durchschnitt.
Conversion Rate Optimierung beginnt bei SEO
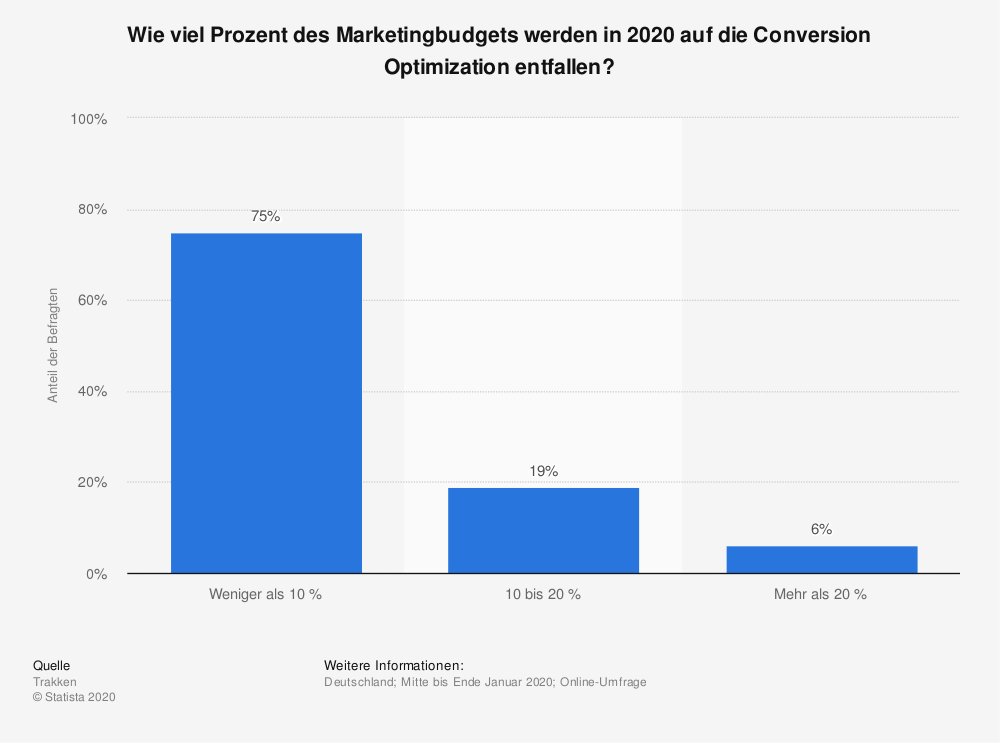
Wie bereits erwähnt, ähneln sich die SEO-Maßnahmen mit denen zur Conversion Optimierung. Das ist darin begründet, dass mittlerweile auch Eigenschaften, die eigentlich zur Customer Journey gehören (zum Beispiel die Art der Aufbereitung des Contents) in die SEO-Bewertung mit einfließen. Dennoch sollten die Handlungsempfehlungen zur Conversion Optimierung gesondert betrachtet werden, auch wenn viele Shopbetreiber der Meinung sind, sie könnten hier zwei Fliegen mit einer Klappe schlagen. Das zeigt auch eine Umfrage von Statista, die offen legt, dass immer noch sehr wenig Budget bei den Unternehmen für die Conversion Optimierung freigegeben wird.

Das Erreichen einer guten Conversion Rate ist auch an Erfahrungswerte geknüpft. Die Shopbetreiber müssen ihre Kunden und deren Bedürfnisse kennen, um daraus konkrete Maßnahmen abzuleiten.
Diese Erkenntnisse lassen sich zu Beginn durch die Analyse einiger Daten gewinnen. Deswegen ist jeder Shopbetreiber gut beraten, zum Start der Mission Conversion Optimierung einen Blick auf alle allgemeinen Maßnahmen und Tipps zu werfen, die wir hier aufgelistet haben:
Daten-Analyse und Besucherverhalten
Ganz zu Beginn ist es erforderlich, die Ursachen für erhöhte Absprungraten bzw. die Punkte zu identifizieren, bei denen die meisten Nutzer aussteigen. Hier kann zum Beispiel Google Analytics mit einer Funnel-Analyse helfen. Dort lässt sich die „Reise“ der Besucher detailliert erkennen und an welchem Punkt sie aussteigen. Sollte ein Shopbetreiber hier zur Erkenntnis kommen, dass die meisten Nutzer beispielsweise beim Checkout aussteigen und die gewählten Produkte im digitalen Warenkorb liegen lassen, gilt herauszufinden, was dort der Stein des Anstoßes ist. Ist der Zahlungsprozess zu langwierig, mit zu vielen Zwischenschritten? Werden zu wenige Zahlungsmöglichkeiten angeboten? Ist der Checkout wegen Darstellungsproblemen auf Mobilgeräten schwieriger? Hier sollte jedes Szenario durchgespielt und beispielsweise durch Usability-Tests und Nutzer-Umfragen mögliche Probleme identifiziert werden.
Content-Analyse
Content, also schlicht der Webseiteninhalt ist ein weitgefächerter Begriff und eine ziemlich komplexe Thematik, denn im E-Commerce zählen sehr viele Dinge zu diesem Bereich. Das fängt bei Teaser-Texten auf der Startseite an, über die Produkttexte und -informationen, bis hin zur Qualität und Platzierung anderer Medien wie Bildern oder Videos. Der Webshop muss ansprechend sein und die Verweildauer der Besucher sich sowohl angenehm, als auch lang genug für eine Conversion gestalten. Deswegen ist guter Content ein wichtiges Attribut beim SEO-Score. Besonders die Webseiteninhalte bilden eine wichtige Brücke zwischen SEO und Conversion Rate: Griffige, auf die Zielgruppe abgestimmte Texte bringen die Besucher durch organische Suchergebnisse auf den Webshop, während ansprechende, mit den richtigen Medien gestaltete Produktseiten die Verweildauer verlängern und so auch die Wahrscheinlichkeit einer vom Shopbetreiber gewünschten Handlung des Besuchers erhöhen. Bei der Umsetzung können auch die Maßnahmen helfen, die zur Erfüllung barrierefreier Standards auf Webseiten benötigt werden. Zum Beispiel klare Typografien, schlichte Icons und Animationen.
Customer Journey und User Experience optimieren
Die beiden vorher genannten Punkte tragen im Wesentlichen zur Nutzererfahrung (die User Experience) bei. Ein Conversion Ziel wie zum Beispiel den Bezahlvorgang zu optimieren, ist aber häufig nur die halbe Miete. Was viel wichtiger ist, ist der Weg dorthin (die Customer Journey). Denn die Customer Journey ist ebenfalls ein Gradmesser der User Experience. Um die Verweildauer und die Reise bis zu einem Produktkauf möglichst attraktiv zu gestalten, sind klare, für den Besucher sofort ersichtliche Strukturen nötig. Dazu gehört eine intuitiv bedienbare Navigation, plausible Produktkategorien und eine generelle Optimierung – also eine hohe Responsivität – für mobile Endgeräte. Der Besuch des Webshops über einen Desktop-PC, darf sich dem über ein Smartphone bei den Punkten Performance, Darstellungsqualität und Verständlichkeit nicht unterscheiden. Die hier erwähnten Faktoren wie Verständlichkeit und vor allem Responsivität sind ebenfalls sehr wichtig für eine gute SEO-Bewertung der E-Commerce-Plattform.
Bilder: @freepik, Trakken @Statista 2020